
Master Responsive Web Design With Chrome’s Device Emulator
By
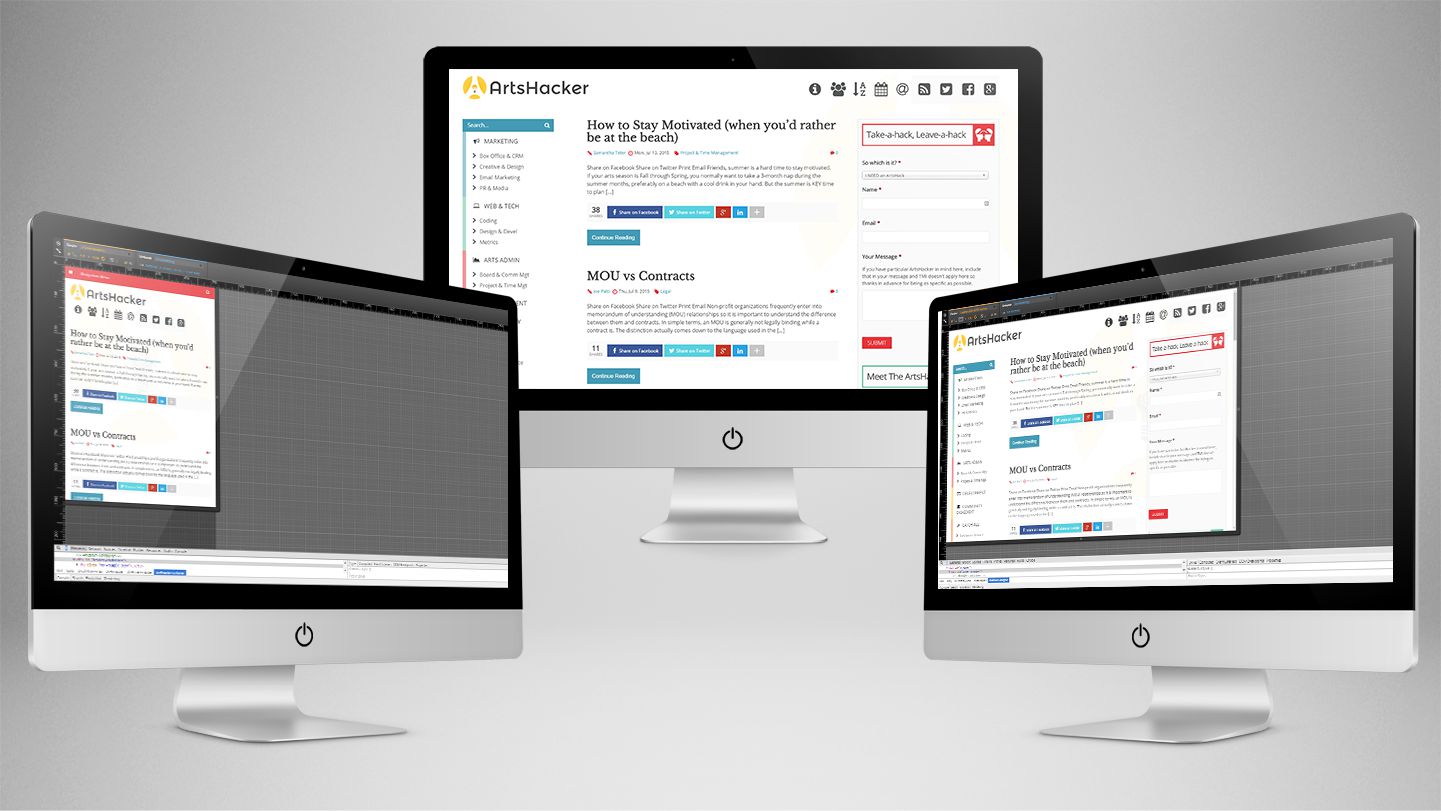
[box style=”note”]There is a more recent version of this article available that includes updated instructions on how to activate and use this Google Chrome tool.[/box] One of the single most daunting problems arts orgs face when converting to responsive design is embracing the mobile first concept; meaning, you no longer envision website design from a desktop-only or desktop-first perspective. Instead, you need to begin with the mobile browser environment and work your out from there. ...

SEO Doesn’t Have To Be The Pit Of Despair
By
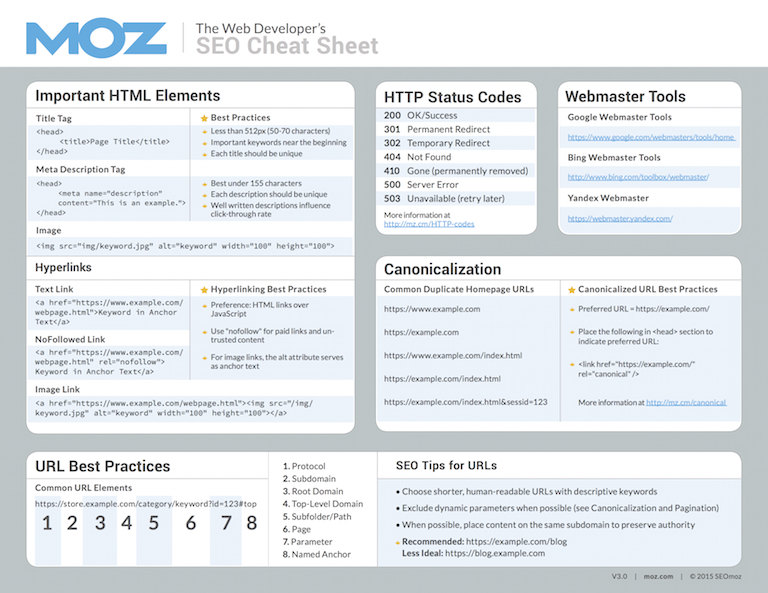
Hey, back on May 11th, did you learn to stop worrying about SEO and love structured data? If you missed Drew’s post about improving your event search results in 15 minutes, go read it. Now! SEO is dead, long live structured data! But remember: So, if you’ve got a little time left over for traditional SEO (it’s just a flesh wound), make sure you first download the Web Developer’s SEO Cheat Sheet 3.0 from moz.com. ...

Why White Space Is Crucial To UX Design
Just the other day I came across this great article written by Jerry Cao and Kamil Zieba and Matt Ellis on Fast Company about website design. As arts organizations, we sometimes feel that we need to put a lot of information on every page of our website so that people can see everything we offer. However, we must resist that temptation and learn to love white space in order for our websites to be as effective ...
Thank you for the authoritative read on this issue. To me, being able to actually see the icon in the…