SEO is dead, long live Structure Data! If you’re still hung up on fine tuning every possible element of SEO I have good news for you; you can stop. Google’s search algorithms are going to see past any trick and if you follow their prescribed methods for integrating micro data markup into your website’s code, you’ll accomplish far more than you ever could with old-school SEO tactics. And if you don’t have the capacity or budget to integrate that markup code, no worries, Google has you covered with some incredibly user friendly Data Highlighter tool to help you markup your data using frontend tools and your Google Webmaster account.
First, Let’s Understand What Structured Data and Micro Data Markup Is All About
Google uses Structured Data to provide better search results snippets; for example, if Google can figure out that a page on your site is about an event it can pull details such as location, time, etc. and stick them right into search results. Traditionally, you had to have your web developer integrate micro data markup to your site’s HTML in order for Google to have an easier time making sense of and assigning your data. And when it comes to web development, code = money; so unsurprisingly, all of that would increase your development costs. But did you know Google provides a tool to do the same thing free of charge? Brace yourself, this is going to be remarkable.
Now Let’s Understand Why All Of This Matters
Google explains why all of this matters in simple language:
What festivals are happening this summer near me? Where can I catch a jazz concert, see a comedy show, find a performance of MacBeth, or participate in a 5K race? Millions of users ask Google questions about upcoming events every day — but to answer those questions well, Google needs structured data directly from the most authoritative websites for each event.
Google shows venues’ event schedules to millions of users each day in Google Search, Google Maps, and other products. With your venue’s calendar displayed on Google, people can easily see event details and find where to buy tickets. To be eligible for these features and to ensure that Google has the right data, you must provide up-to-date event schedules using structured data markup on your official website. This document describes how.
Think You’re Fine With Listing Your Event Details In A Regular Page? Think Again…
Google will be the first to tell you that simply because you pasted event information into a standard page and it seems to look fine to you, that doesn’t mean they are able to recognize that it is event related info. As a result, they won’t pull your event meta into search results and that means fewer tickets sold and empty seats. Here’s how Google describes it (emphasis added):
Human-readable event listings are not sufficient; instead, the website must include structured data about each upcoming event.
Get To Know Google’s Data Highlighter
If you have a free Google Webmaster Tools account connected to your site, you can begin using Google’s Data Highlighter point and click tools to train search engines about the patterns of structured data on your pages. The entire process is no more difficult that a highlighting content on a few pages, assigning one of Google’s ready-made structured data categories until Google recognizes the pattern.
Once Google crosses that threshold of understanding, they’ll open the gates to search Valhalla and pull the data from each and every existing event page at your site in a matter of seconds. Moreover, they’ll continue to recognize the pattern for any new pages added to the system.
Getting Started
Before jumping in, make sure you set aside anywhere from 15 to 30 minutes; although this process isn’t difficult, it will take some time to go through each step and reach a point where Google recognizes your data patterns.

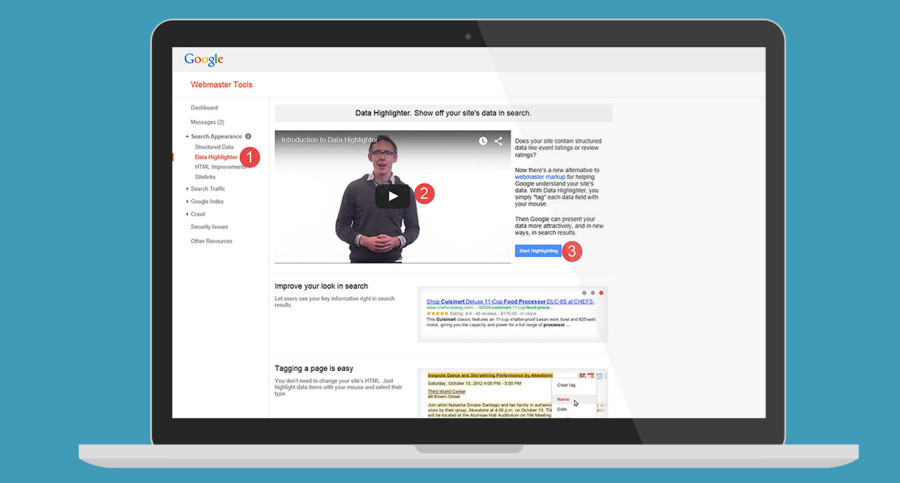
2) Optional: watch the smart guy in glasses tell you pretty much everything you just read along with some very useful video tutorials on how to use the Data Highlighter tool.
3) Click the “Start Highlighting” button
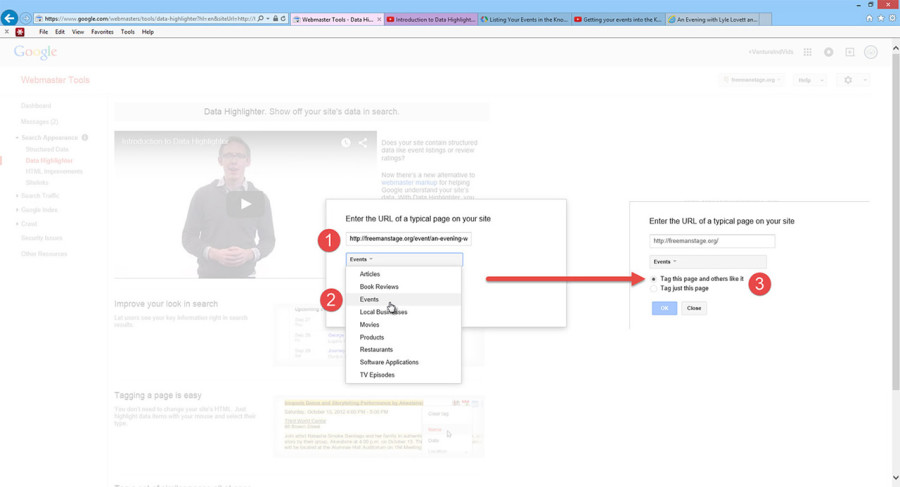
Next, you’ll need to select a few options.

2) From the dropdown, select “events.”
3) Make sure “Select this page and others like it” is selected then click “OK.”
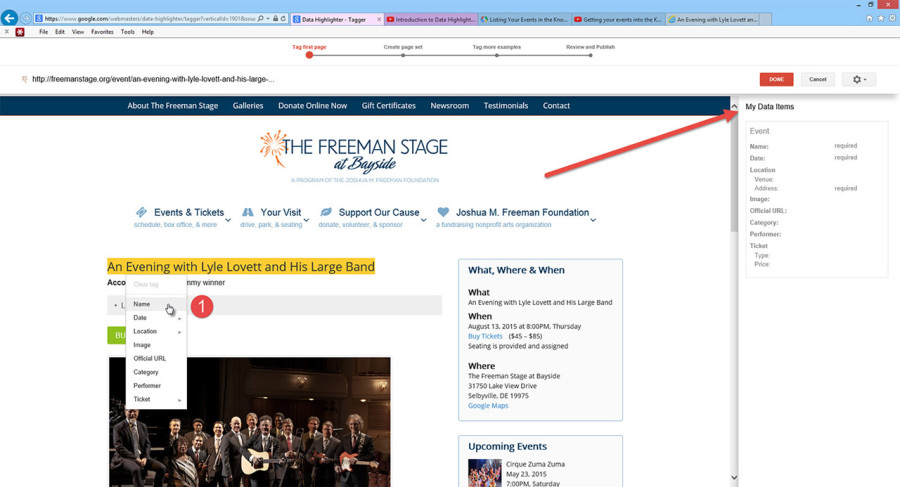
You’re now ready to begin highlighting and assigning data items; you’ll see the list of data items Google is looking for and let’s start off with an easy one…
Name.

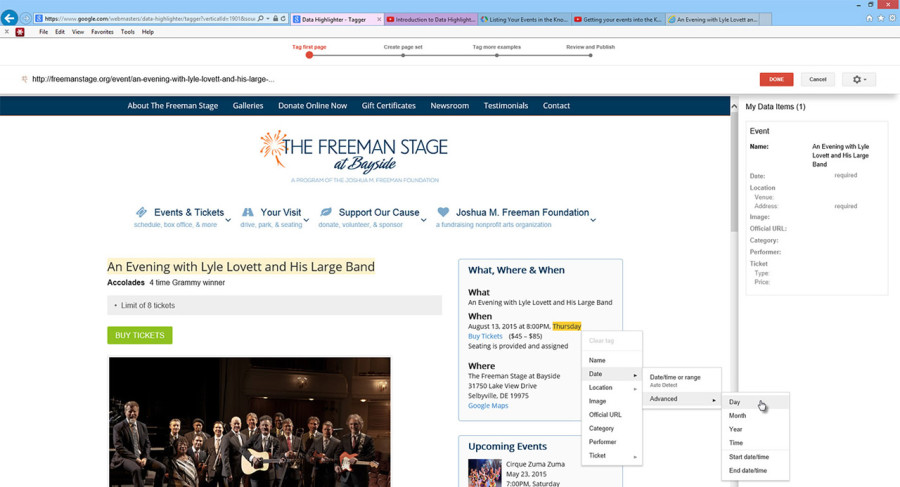
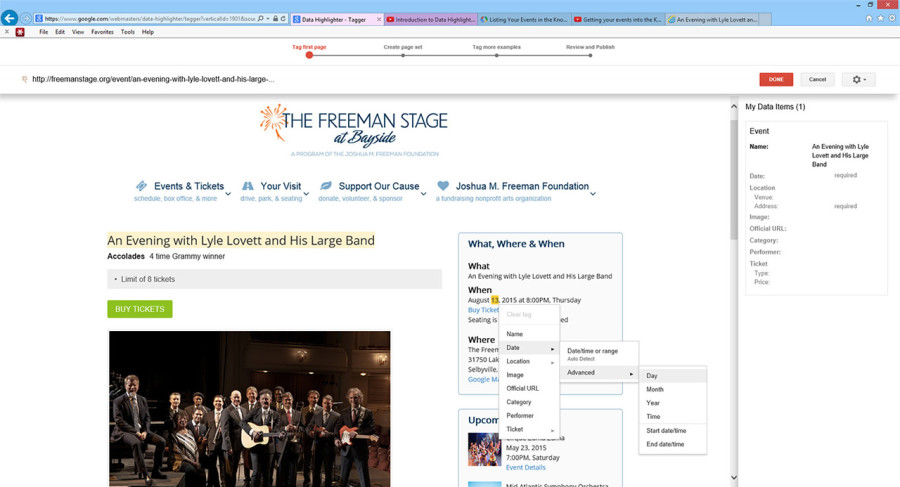
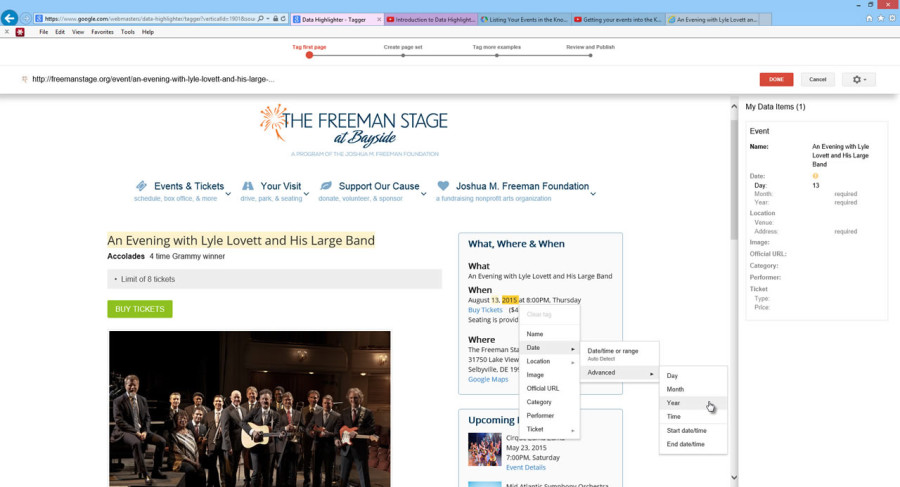
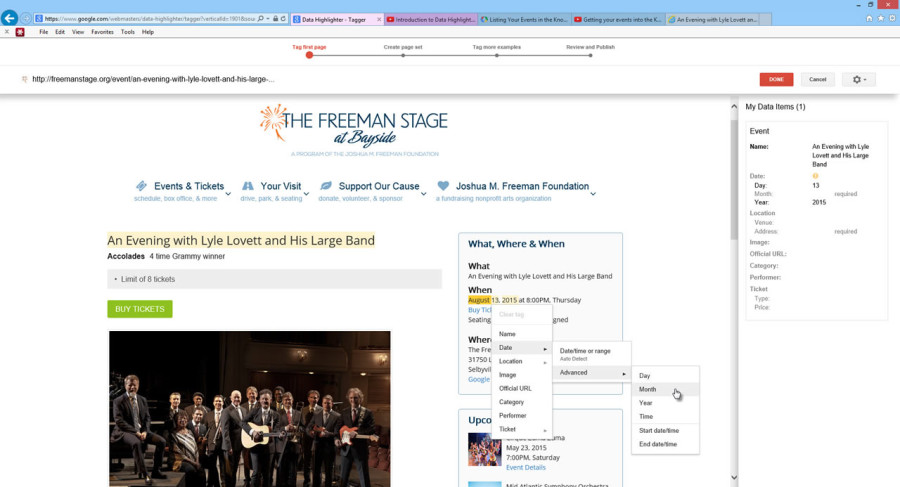
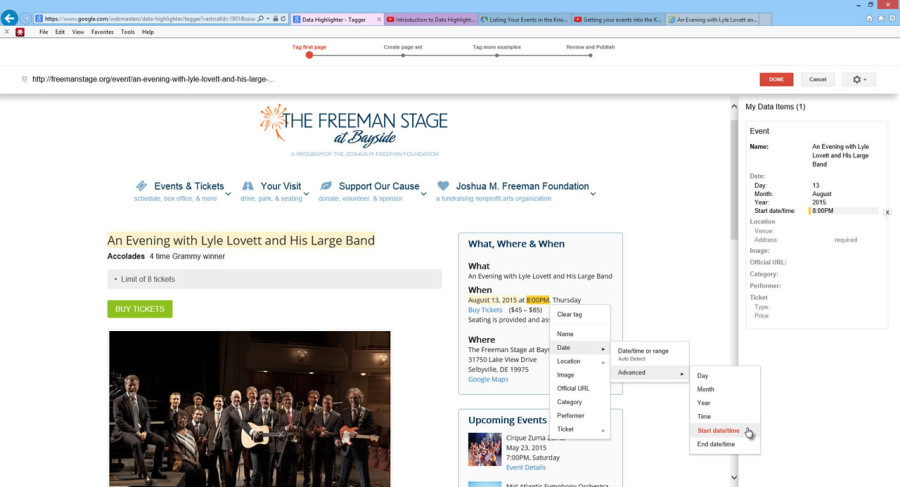
Date & Times Items
[box]
Tip: you can try and use the auto detect but I’ve found that manually assigning each item is more reliable.
Tip: Any item Google doesn’t feel 100% on will be marked with a yellow exclamation point in the Data Item list. If you’re confident it is okay, you can simply dismiss the warning. Avoid these warnings by making sure you don’t include items like punctuation.
[/box]
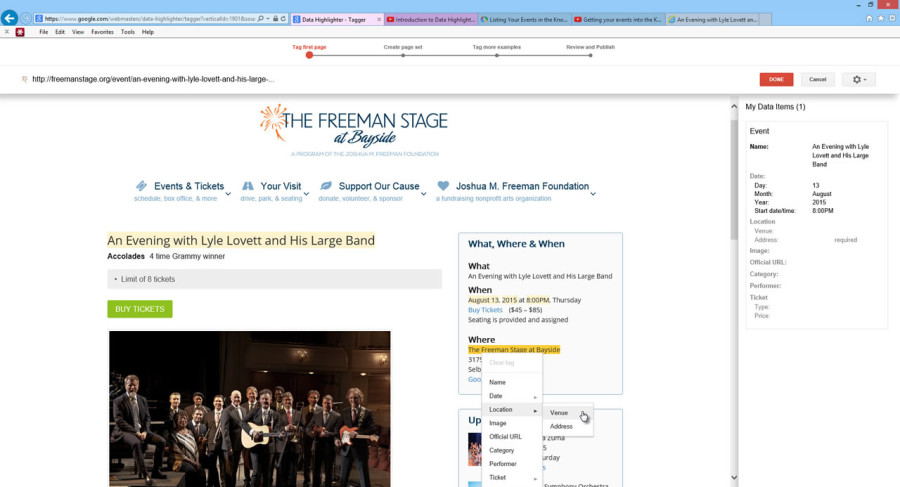
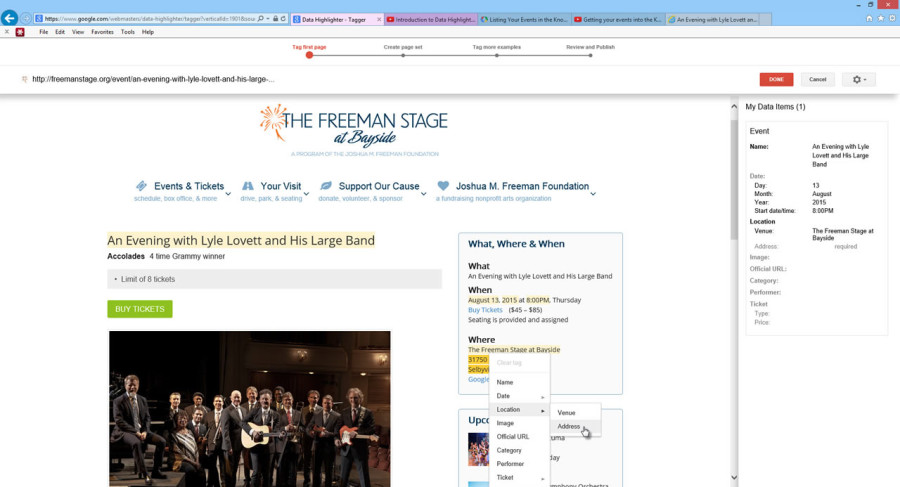
Location & Address
Both of these Data Items should be straightforward.
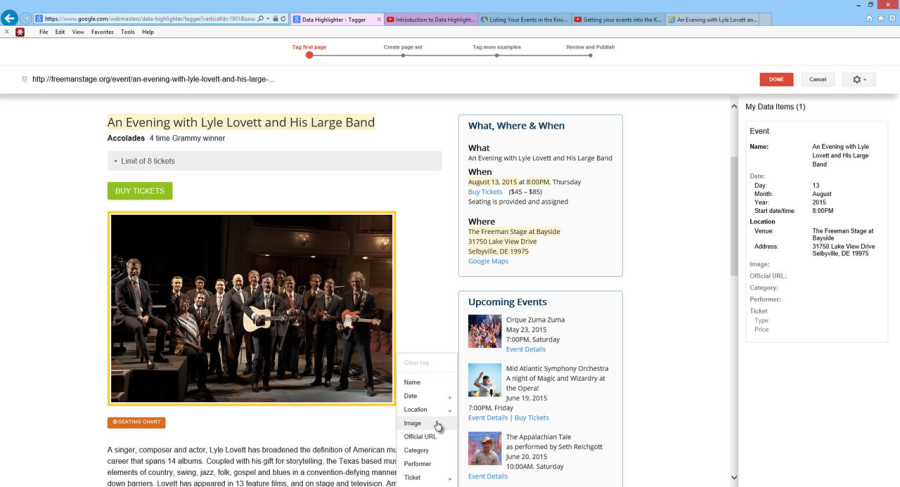
Image

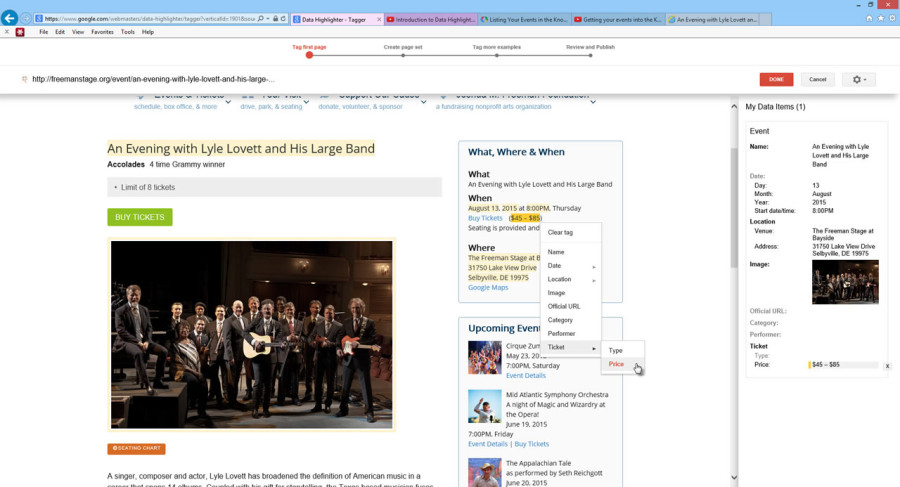
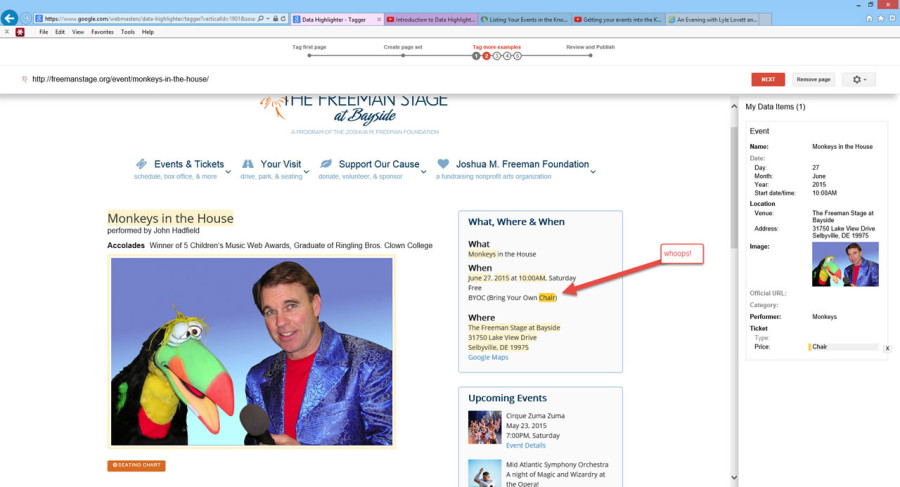
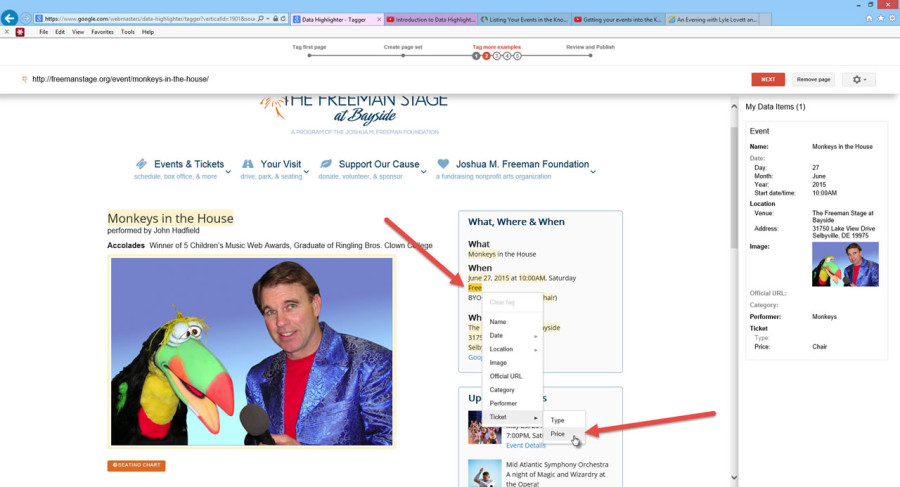
Ticket Type & Price

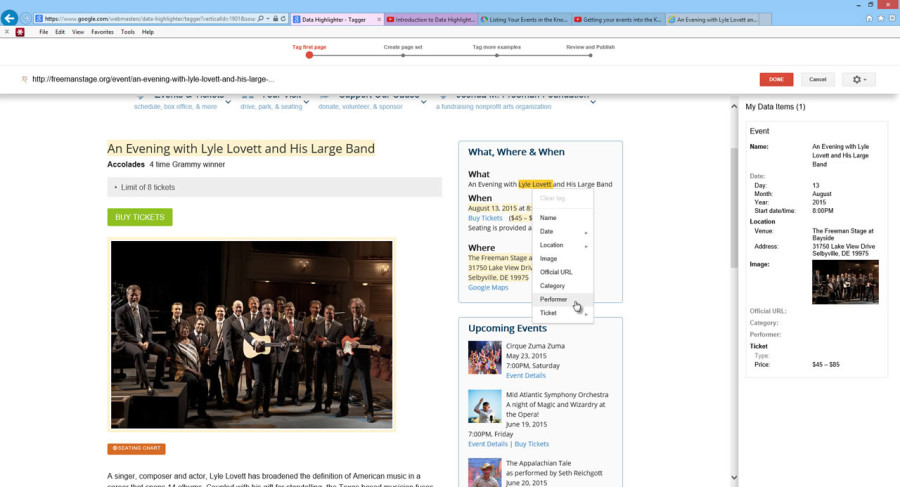
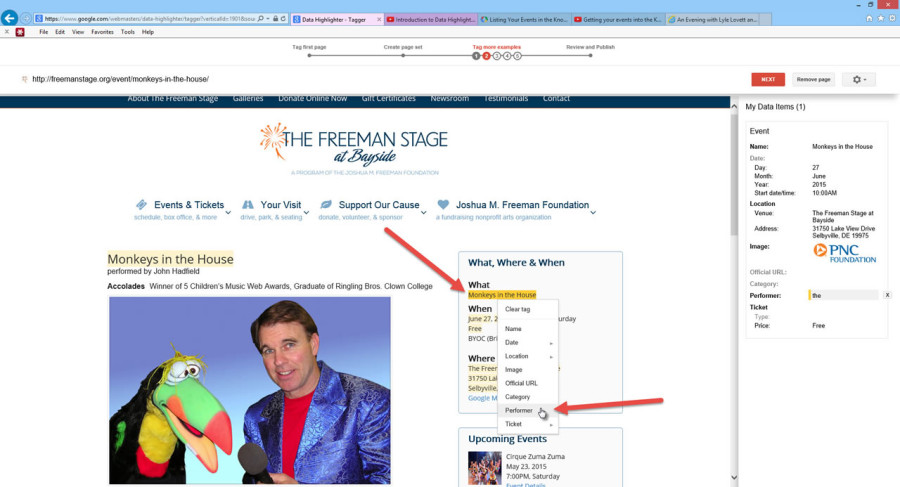
Performer

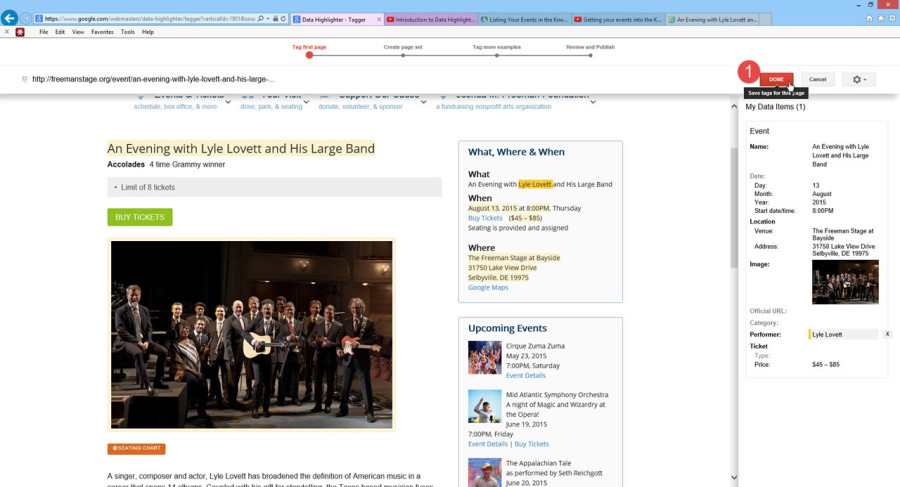
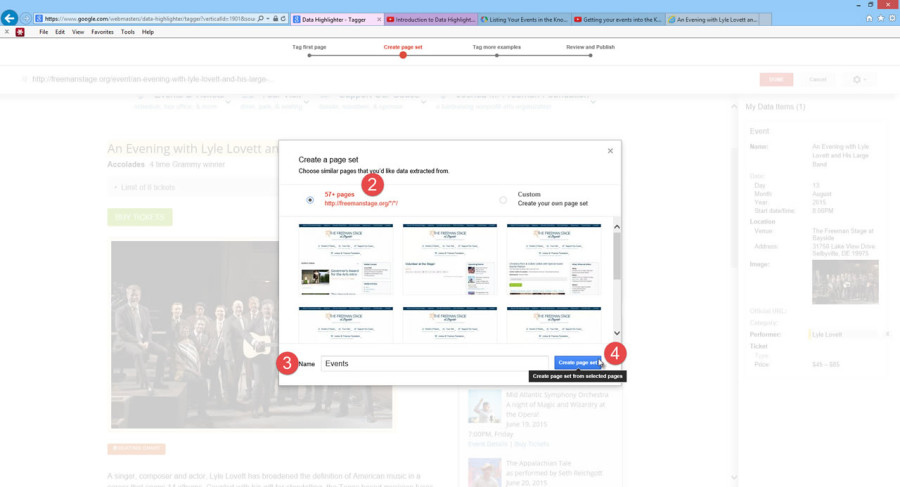
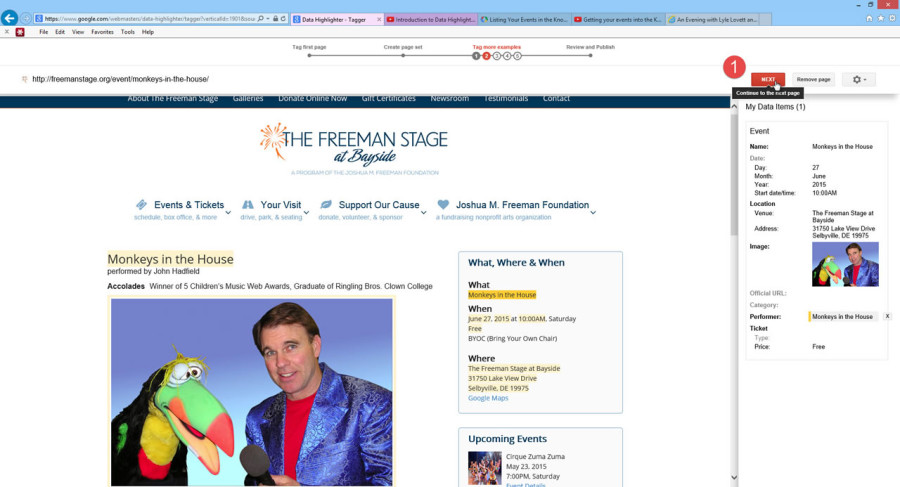
Completing The First Page


3) Give the set a name; be descriptive and obvious.
4) Click the “Create page set” button.
WHOOPS!




[box]
Tip: You will likely repeat this process for a few more pages; it’s perfectly normal to do as many as a dozen, especially if your events have some really unusual names or a variety of venues etc.
Tip: google may inadvertently include a non-event page into the cycle, if that happens, just click the “Remove Page” button in the top, right hand corner.
[/box]
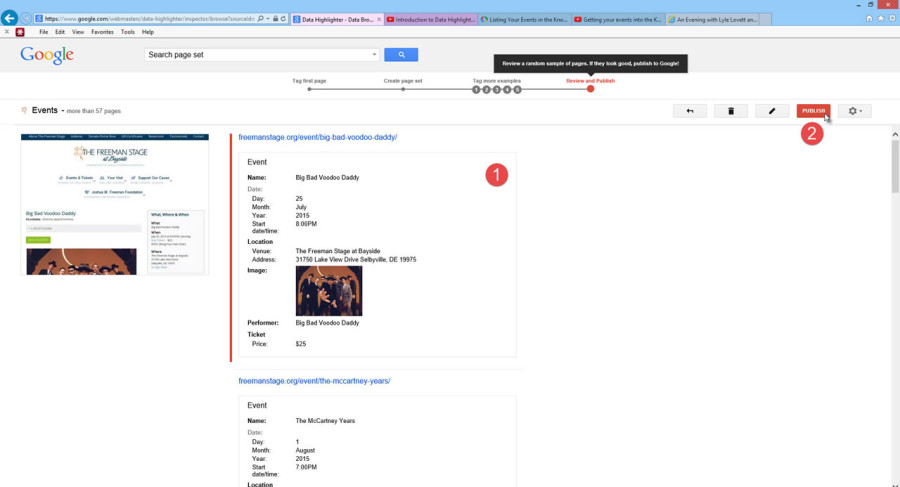
Now The Fun Starts

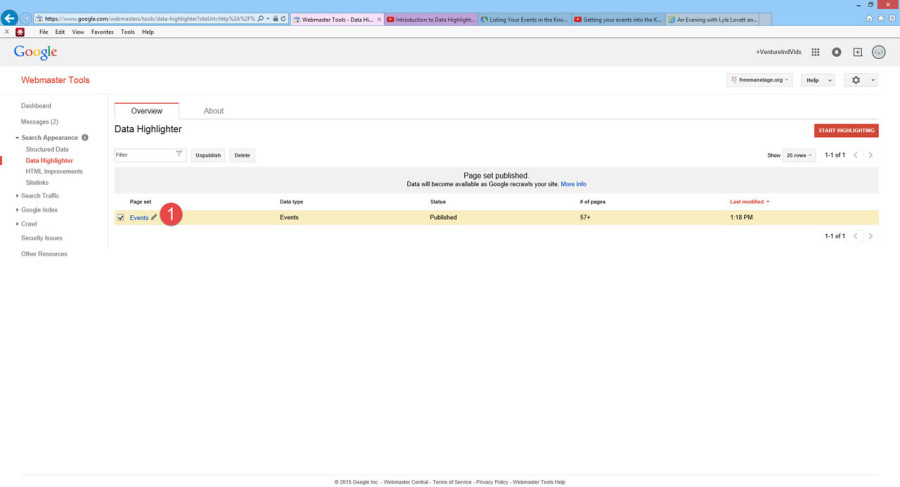
2) If everything looks good, click the Publish button in the top right hand corner.

In Closing
Back in the begging of this process you may have noticed there were several other options along with “Events” in the Data highlighter process. You should absolutely apply this same process to any of your pages that fall within those categorizations and as Google grows, you can expect they will be adding additional options so it is worth checking in every now and then to see what’s new.
Lastly, I want to extend my sincere thanks to The Freeman Stage Stage at Bayside, an open air performing arts venue located near Fenwick Island, DE, for letting us use their website in today’s tutorial. A program of the Joshua M. Freeman Foundation, a 501(c)3 nonprofit organization, the Freeman Stage presents diverse programming in the genres of dance, live music, theatre and children’s programming. Learn more at https://freemanstage.org.







Awesomeness unrefined. Thank you, Drew!
You are very welcome!