When it comes to designing your website navigation menu, you’ll eventually need to make one critical choice in the form of deciding whether to make the top-level navigation menu items clickable or to trigger a hover-and-expand function to show sub-menu items.
While there are all sorts of rabbit holes in this topic such as how accessibility considerations may impact your decisions, there’s one quick and easy sure-fire rule of thumb to remember: never mix and match.
If one top level navigation item clicks through to a dedicated URL, they all need to click through to a dedicated URL.
Even if you have a mix of top-level only menu items and those with sub-menus that expand on hover, they should all work the same way.
How To Handle Top Level Pages
If you have any top-level menu items that function solely as a hover-and-expand trigger, consider making a new page that serves as a landing page for all the associated pages that appear as sub-navigation items.
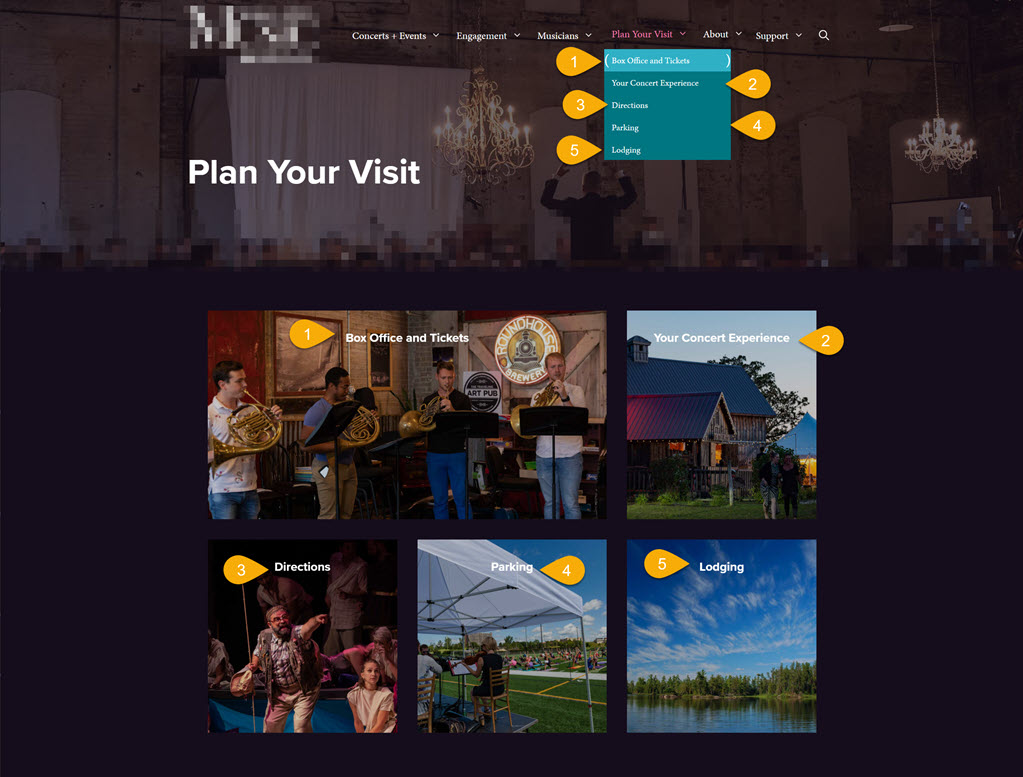
In the following example, this is a client site currently in development and we made most of the top-level menu items function as a landing page with an image grid. Each image corresponds with an existing sub-menu item.

Here’s a variation on that idea.
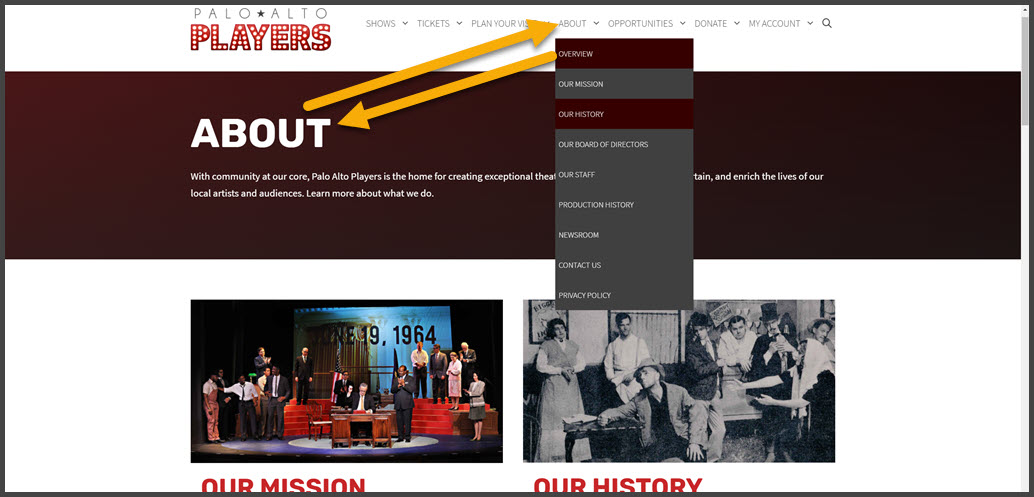
This client wanted all top-level menu items to be hover-and-expand only. As such, we still made a landing page but simply inserted it as the first sub-menu item in the stack and assigned “Overview” as the menu label. When a visitor lands on one of those overview pages, it has the same page title as the parent hover-and-expand menu item to help tie things together for the site visitor.

Hi,
Thank you for the article. When was this written and do you feel these are still the standards of the web when it comes to the management of primary and secondary menus?
-Justin
Thanks for asking and yes, they are still applicable.