
Does Your Website Have A SSL Certificate? If not, you may need one sooner than later.
By
At the beginning of August, Google Webmaster Tools began sending notices to users with a warning that “Starting October 2017, Chrome (version 62) will show a “NOT SECURE” warning when users enter text in a form on an HTTP page, and for all HTTP pages in Incognito mode.” Currently, “not secure” warnings only appear on webpages that asked for passwords or credit card fields but this latest step expands those situations to include text input ...

Need A Fast And Easy Way To Check For Broken Links?
By
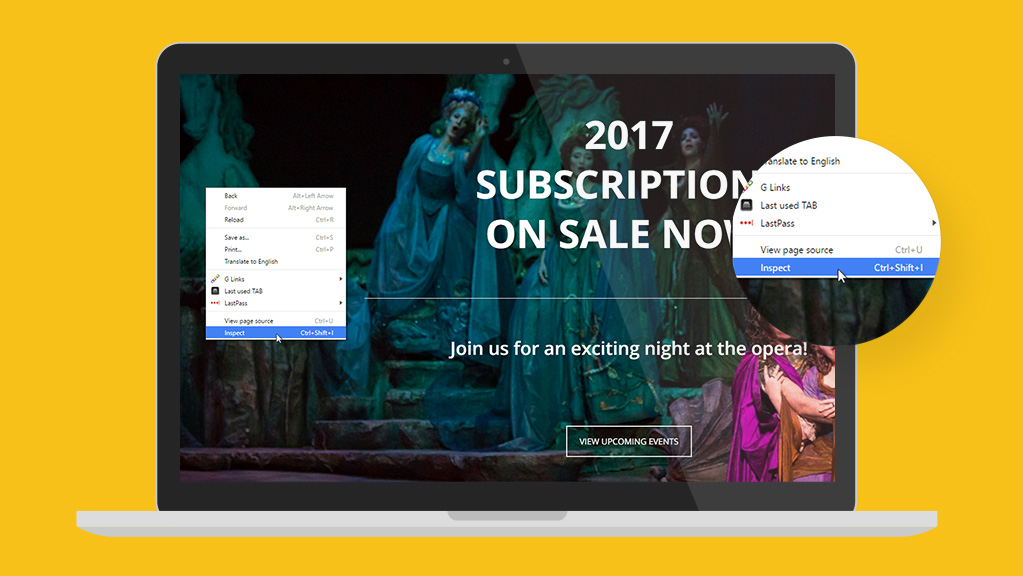
Among the numerous mind-numbing tasks related to maintaining online content is checking a page for broken links. Fortunately, there are some developer tricks I can share that will help you cut this task down to size. Although you can employ the services of a fee based provider that will check entire sites for broken links (which you should do once a season), there are a number of free options available in the form of browser ...

Master Responsive Web Design With Chrome’s Device Mode RELOADED
By
Along with death and taxes, you can be certain that Goggle will update the integrated tools inside its Chrome browser. One of the latest updates includes enhancements to their device emulator, a feature we covered in detail via an article from 7/15/2015. You can visit that post to better understand why this tool is important and how it will help you master the art of responsive web design, but today’s post is going to cover ...
Thank you for the authoritative read on this issue. To me, being able to actually see the icon in the…