There are many ways and many tips and tricks to increase conversion rates online. One of my favorite tricks is pre-populating a form with information you already have about a customer.
We all know the fewer items you ask in an opt-in form, the better the conversion rate.
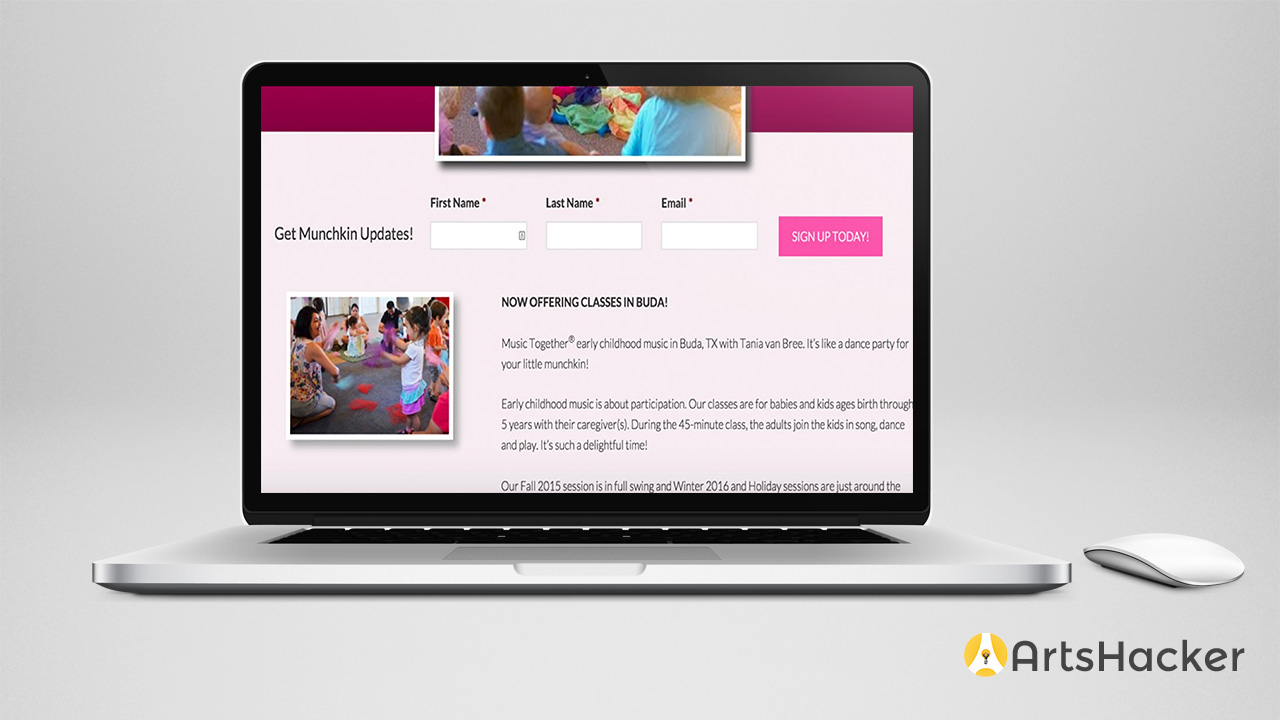
When folks sign up for my wife’s music school updates, all we’re asking for is first name, last name and email address. That’s a low barrier.
We then pass that data onto the next page, the thank you page, which has a few follow up questions, like zip code, phone number and how they heard about us.
Folks don’t need to re-enter their name and email address, that was already passed through to this form and captured in hidden fields. And a whopping 68% of folks who opted in, complete the follow up questions as well.
In another example, from another industry, I sent out emails to invite folks to a webinar. All fields, like name and email, were passed through from the email and pre-populated in the opt-in form. Sometimes, we’d ask for one or two additional questions. It was a great way to build a customer’s profile and learn more about their interests. It was not uncommon to see an 85% opt in rate, and when we didn’t use the pre-populated forms, it would drop easily by 20%.
Even cooler, when I used HubSpot, a Cadillac inbound marketing platform, we would even rotate through additional questions based on whether the potential customer had already answered them or not. If a lead had already answered the first question, it would automatically serve the second question, and so on.
Now think about your arts organization and how you might use this:
- Send an email and pre-populate a donation form with all personal details and a dynamic, personalized suggested donation amount.
- Send an email and pre-populate a season subscription form
- Send an email and pre-populate a discount code
- Personalize a landing page with their name and any other relevant information
Of course, what you can pre-populate in the form or on the landing page, depends on the information contained in your CRM or email marketing database. That means if you want to pre-populate a suggested donation amount, that needs to be stored in your database somewhere.
So how does it work?
Step 1: Passing the data
When you send that email, the link to that donation or season ticket form needs to include the information you want to pass along. This is done through query strings. Just like you’d do with the Google UTM parameters to track your emails, you can add a patron’s information to the query string. Here’s how it could look:
[box type=”alert”]ABCorchestra.org/LandingPage?fname=John&lname=Smith[/box]
But rather than using “John” and “Smith”, you would actually use the merge field name. So it would look something like this:
[box type=”alert”]ABCorchestra.org/LandingPage?fname=~first.name~&lname=~last.name~[/box]
Keep in mind, every provider uses different ways of naming and inserting these merge fields. MailChimp, for example, uses this format: *|FNAME|*
Once you create your links that pass through the data you need, you move on to step 2.
Step 2: Capturing the data
Just like every email or CRM provider uses different ways of naming fields, there are many different ways you can capture the data in your forms.
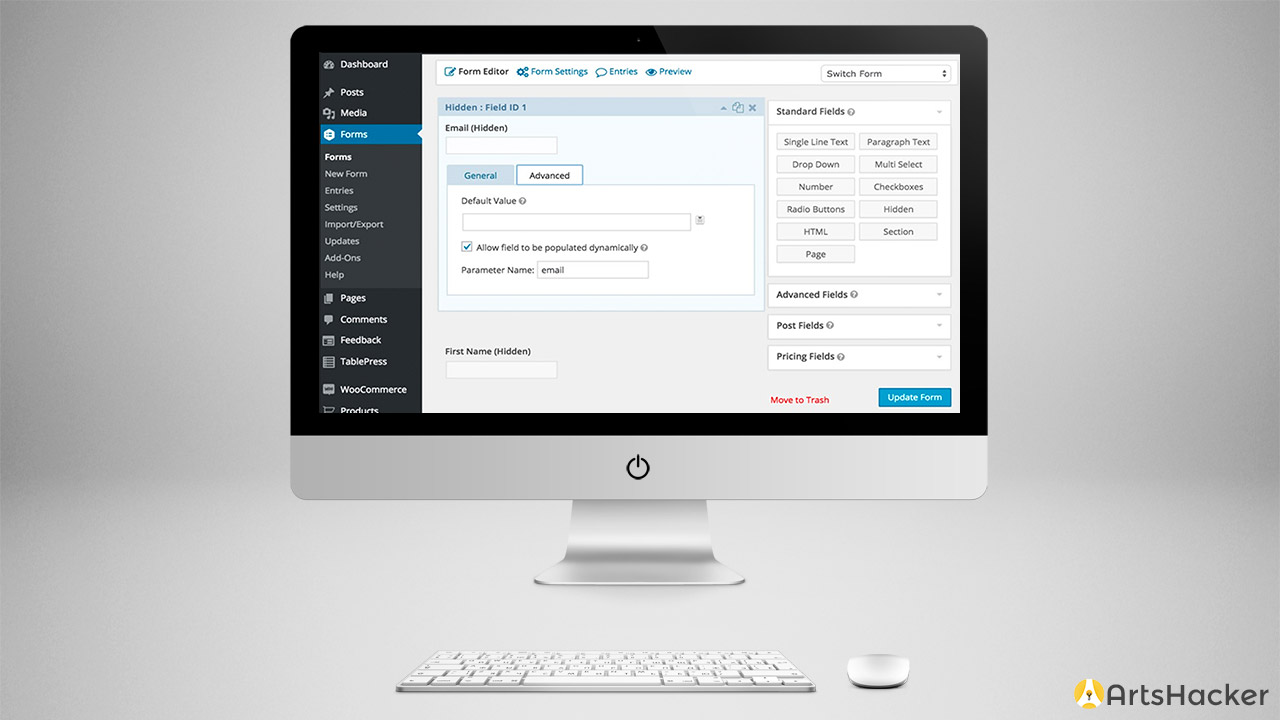
If you use Gravity Forms in WordPress, for example, you can simply check the box “Allow field to be populated dynamically” and enter the parameter name (e.g. “fname”) for each field you want to be pre-populated. It’s that easy!
Other services might offer something similar. But then, there’s always jQuery.
jQuery is a powerful JavaScript library that can change information on a page upon loading. It makes a page very dynamic. jQuery can grab the parameter values you passed through in the URL and change the form fields with those values.
Here’s a sample of a script I used:
<script>
// Grab the query string values
// https://stackoverflow.com/questions/901115/how-can-i-get-query-string-values
var qs = (function(a) {
if (a == “”) return {};
var b = {};
for (var i = 0; i < a.length; ++i)
{
var p=a[i].split(‘=’);
if (p.length != 2) continue;
b[p[0]] = decodeURIComponent(p[1].replace(/\+/g, ” “));
}
return b;
})(window.location.search.substr(1).split(‘&’));
// Then when the document loads
$(function() {
var first = qs.fname || ‘Enter your first name’;
var last = qs.lname || ‘Enter your last name’;
$(‘.firstname’).val(first);
$(‘.lastname’).val(last);
});
</script>
Here’s what the script does:
- It decodes the query string and grabs the values
- When the document loads, it looks for the different variables (“var”)
- In this sample, the variable “first” equals the query string parameter value for “fname”, or if there is no value, it populates with “Enter your first name”
- We use this variable in an html line (like “input” which is common for forms) with the class “firstname” and replace the value with the query string parameter value we decoded earlier.
Keep in mind, how it will look for you heavily depends on how your form is built, what the class names are for the fields, etc. But for those amateur code enthusiasts like me, this should offer you a great starting point.
The work you’ll put in for this will pay off with higher conversion rates.
Half the battle is fought if you just get out of the way of your patrons trying to do what you want them to do. You make it easy for them, they’ll make it easy for you.