When it comes to online conversions, speed kills; or to be more precise, lack of speed kills. The long it takes for pages to load, the less likely site visitors will hang around waiting. In many cases, maximizing page speed is something best left to specialists so be sure to ask your provider (or find one).
Having said that, there are some things you can do that require little to no technical skills, here are three you can implement at any time.
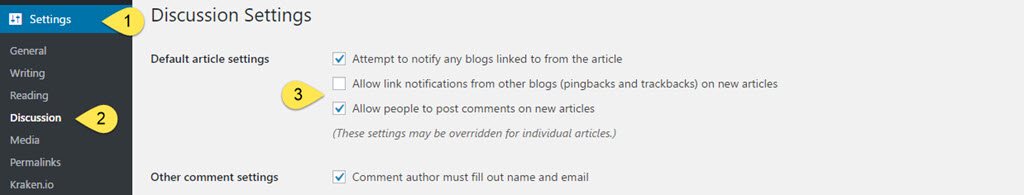
1. Disable Pingbacks And Trackbacks
One of the more interesting legacy features in WordPress from the days when it was more of a blogging platform than a true publishing platform is something called trackbacks and pingbacks. Simply put, if you don’t do a lot of blogging at your site or don’t need these features, make sure they are disabled.

2. Don’t Try Out Plugins On Your Live Site
One of the best features about WordPress is the enormous repository of free and freemium plugins that offer a dizzying array of features and functionality. Having said that, some of those plugins come with a good deal of baggage in the form of excessive autoloaded data.
I know we said we weren’t going to get technical so don’t panic, we’re about to cover some stuff about databases so you have a better idea about why all of this matters.
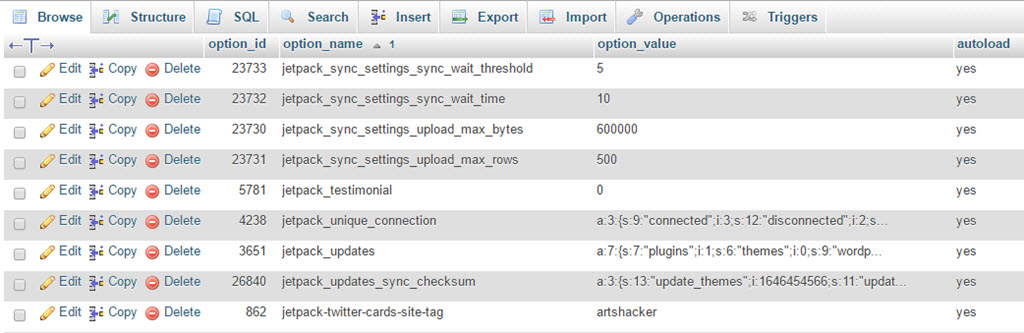
Quite often, free plugins dump all of their data into the wp_options table even though it isn’t needed. If you deactivate or uninstall the plugin, that doesn’t mean the data goes away, for many of these plugins and themes, autoloaded data often remains behind!
This table is usually reserved for information that’s so important it needs to be loaded automatically on every page. Having said that, there’s a limit to how much autoloaded data you can have before it begins slowing down your site.

As a result, it doesn’t take long for your wp_options table to collapse under the weight of all this unnecessary data.
The best way to avoid autoload data bloat is to try out plugins and themes on a test or staging version of your site.
Many hosts offer this as a standard or upgraded feature so the best way to find out is contact your provider and ask. If you do have access to a staging site, you can reproduce your existing site there and use it as a testing sandbox.
Related tips include:
- Only use plugins you really need.
- Be sure to uninstall themes and plugins not being used.
- Remove unused media (images, files, etc.).
Pro Tip: for those interested in learning how to identify and remove unneeded autoload data, we’ll cover that in an upcoming tutorial.
3. Optimize Images
Hands down, the biggest culprit in page slow-downs are images that have not been properly compressed. Since stunning images are crucial to conversion, you don’t want to avoid using them but you do need to know how to optimize images so they still look good but have as small of a file size as possible.
Fortunately, we have several articles that do everything from showing you how to optimize your images using both free and paid apps.
You’ll also find articles showing you how to use page speed measurement tools to identify existing non-optimized images and test that your recent images are good to go.

Thank you, very useful article. It is very beneficial for the beginners.