At the 2015 National Arts Marketing Project Conference in Salt Lake City, UT, I had the distinct pleasure of presenting a session on Google Analytics with fellow ArtsHackers Drew McManus and Ceci Dadisman.
Google Analytics is a powerful tool. But it all depends on and starts with the proper code snippet. You may be building a new website or perhaps you have inherited a website that doesn’t yet have the tracking code, or perhaps you have a website that has the outdated snippet. Or you just want to check your current setup.
This article will go step-by-step through the basics of the Google Analytics snippet.
First things first.
Where can I find the code snippet to add?
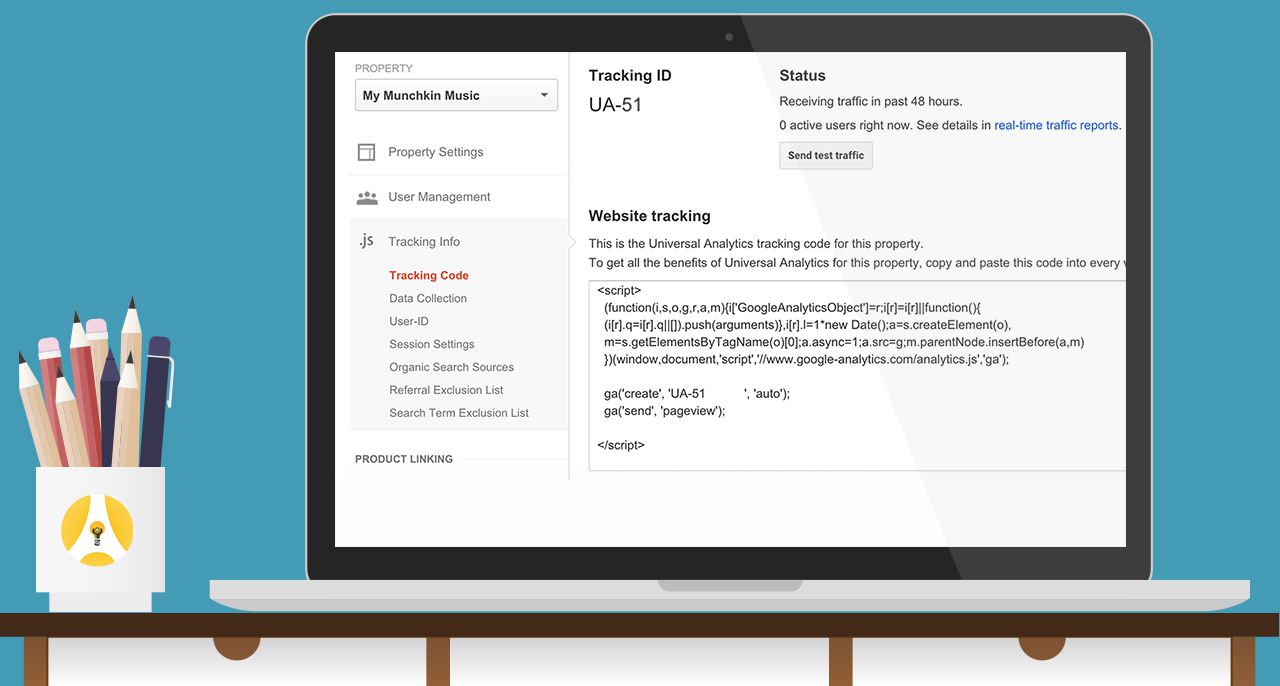
- Go to the “Admin” panel of your analytics account
- Under “Property” click on “Tracking Info” and then “Tracking Code”
- You will see the status: is it receiving data or not receiving data?
- You can copy the code to your clipboard to paste it in your website template files.
Where can I find the code snippet on my site?
[threecol_two]
- An easy way to check if it’s working is to check the status per above. Is Google Analytics receiving data or not?
- You can also do a spot check in the source code of your website.
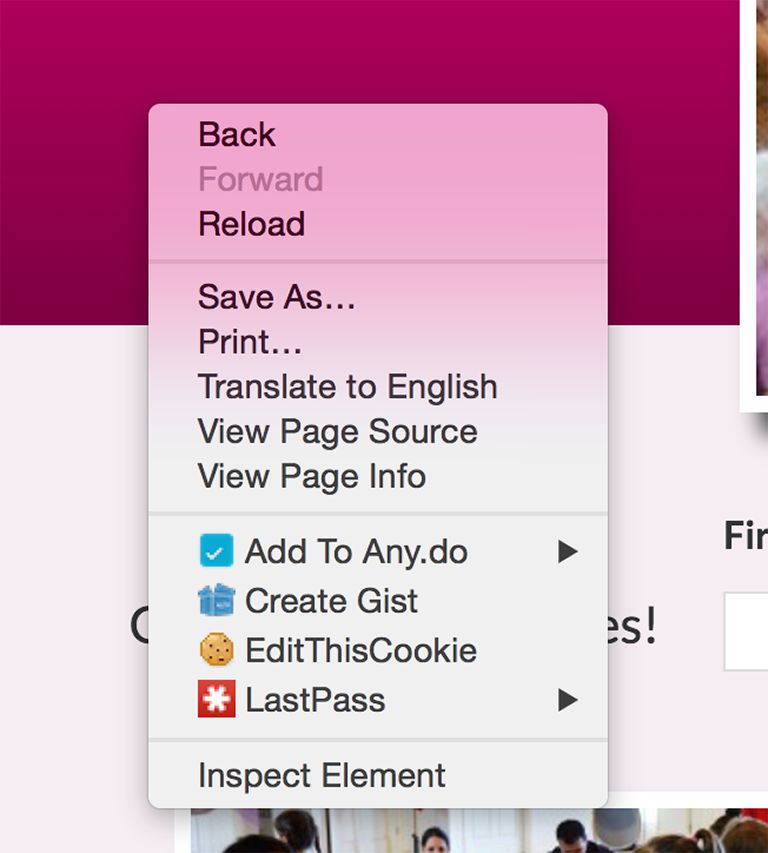
- Right-click and select “View Page Source” or “View Source”
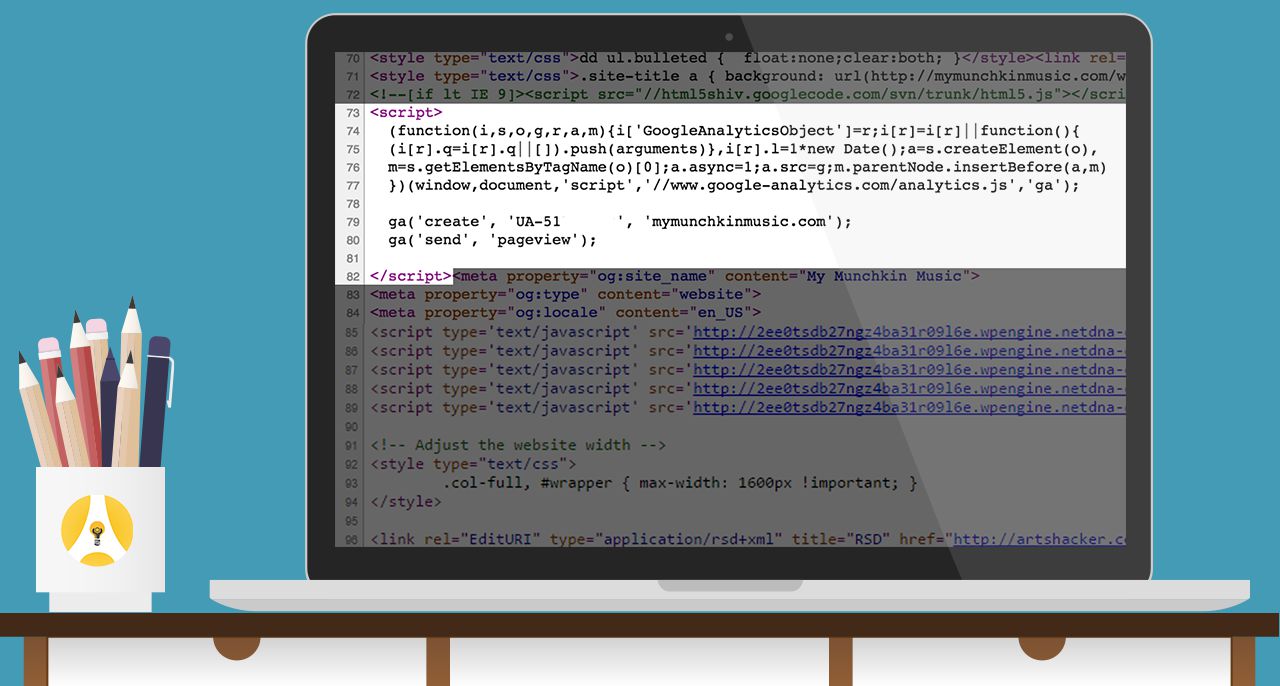
- Open the search box (Command + F for Mac, or Control + F for PC)
- Type in “google-analytics” and you’ll find a script that will look like the script your copied in the steps above.
- Ensure the ID in “ga(‘create’, ‘UA-xxxxxx-x’, ‘auto’);” is the correct ID
[/threecol_two] [threecol_one_last]
[/threecol_one_last]
Where do I add or replace the code snippet?
Depending on your CMS, there are different ways of adding the code snippet. In WordPress, there are Google Analytics plugins where you simply add your ID in the admin panel and the plugin generates the code, or you can manually add it to your WordPress template files. In general:
- The snippet needs to go onto every web page you want to track. It is recommended you add it immediately before the closing </head> tag on your page.
- If you use templates to dynamically generate pages for your site (like WordPress, Joomla, Drupal or custom CMS platforms), you can paste the tracking code snippet into the template files, again before closing the </head> tag.
What are the different code snippets?
Legacy Code Snippet (Do Not Use!)
This was the first iteration of Google Analytics tracking code (ga.js), launched in 2005. When Google Analytics first appeared, the code was synchronous. That means the code must finish executing before the rest of the page can load. This can cause some slowdown and other issues loading your website. Later, the legacy code was updated to asynchronous code, which means the code loads in the background while the rest of you page continues to load.
Note: Legacy analytics code is officially deprecated. It is no longer updated and will eventually stop delivering data. Make sure you update your code.
Universal Analytics
Launched in 2012, universal analytics (analytics.js javascript) is the current code. This code snippet has features and benefits not available to legacy users (including, but not limited to, collecting data from different devices, connecting different sessions with a User ID, enhanced ecommerce tracking, etc.) and you will continue to get future updates through this snippet. If you have not done so, you need to update your legacy code to universal code.
Google Tag Manager
While universal analytics is the current code, Google has another way to manage Google Analytics code on your website. It is called Google Tag Manager. What are tags? Tags are tiny bits of website code from third-party services like tracking or advertising services.
The big benefit here is that you add a code snippet to your site once. Afterwards you the marketer can manage these tags from an interface, and you won’t need a web developer to keep adding new tracking codes to your site.
Stay tuned for the next post, where I’ll cover cross-domain and ecommerce tracking.



1 thought on “Google Analytics Decoded: The Code Snippets”