No doubt about it, Adobe Creative Cloud apps are all kinds of useful. Most arts managers tend to work with the Big 3: InDesign, Photoshop, and Illustrator but if you have access to the full suite or additional stand alone apps, one hidden gem waiting to be discovered is the batch processing tool inside Fireworks; even if you never use Fireworks for anything other than the batch processing tool, you’ll still boost your productivity by processing multiple images with nothing more than a few setup steps.
A super-efficient use of batch processing is creating images that are optimized for web use. You already know how important page load speed is to maximizing web conversions but optimizing each individual image inside Photoshop becomes a gargantuan time suck for anything more than a few files.
Related: https://artshacker.com/measure-page-speed
And although most users will find automated optimization tools can fulfill most needs, Fireworks’ batch processing tools shine by providing added level of control.
Related: https://artshacker.com/does-this-jpg-make-me-look-fat
Optimizing Images
To get started, make sure all the images you want to process are in the same folder on your hard drive; ideally, that folder will only include those images. Note, this isn’t required but it will save all sorts of time compared to digging them out of multiple locations.
[box]
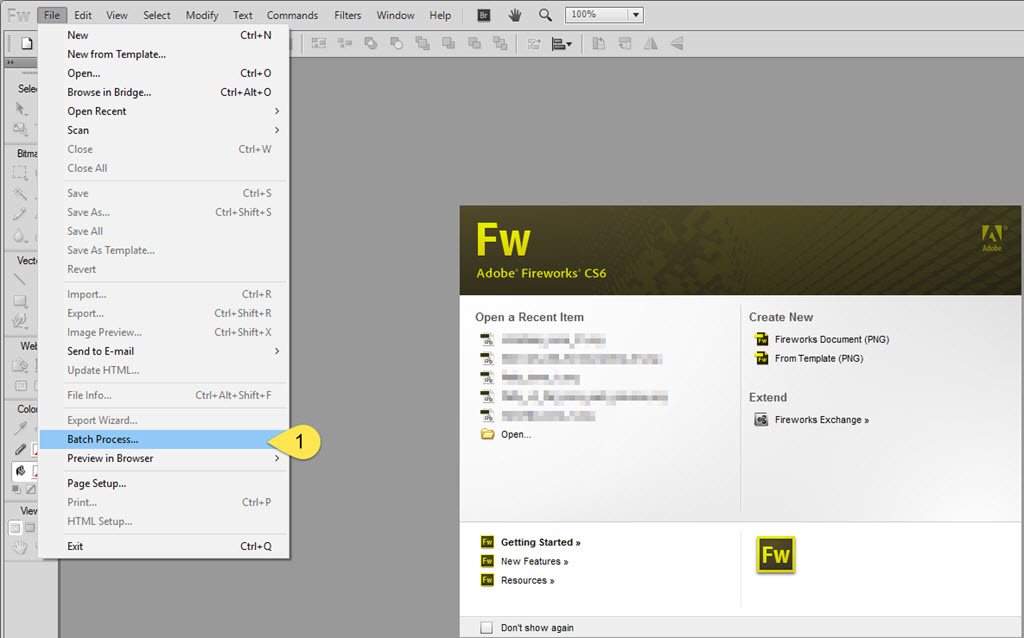
1) Navigate to File > Batch Process.
[/box][box]
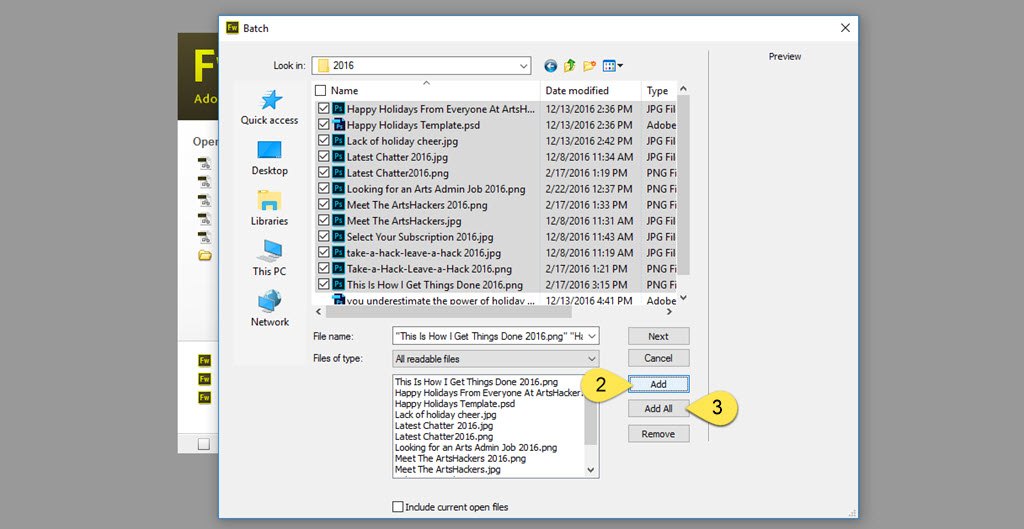
2) Navigate to the folder where the images which need processing, choose files individually, then select the “Add” button.
3) Alternatively, if you already know the folder only includes images that need processing, simply select the “Add All” button.
[/box][box]
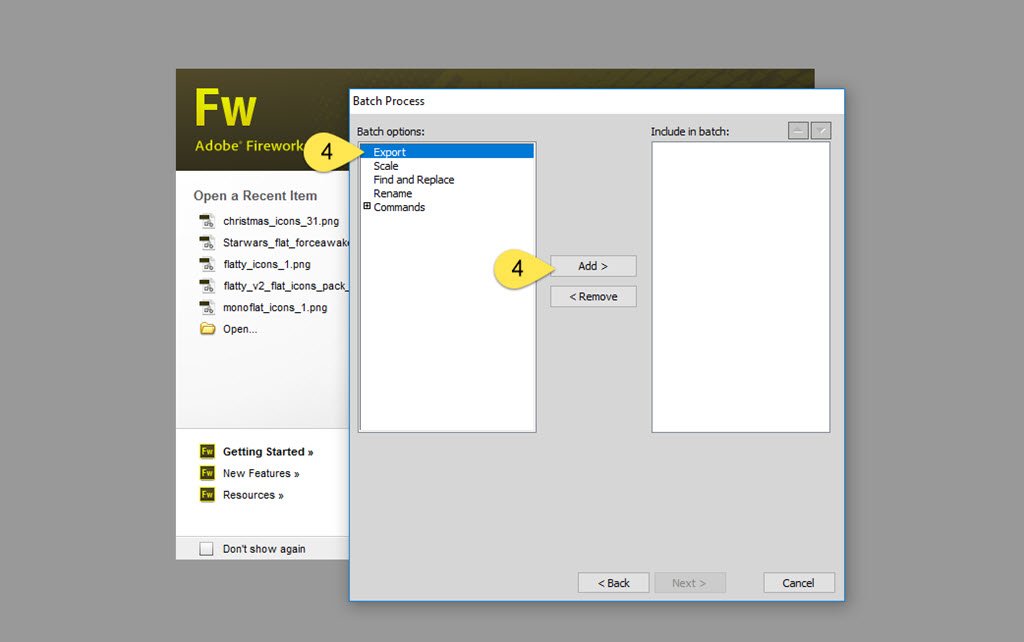
4) On the “Batch Process” panel, select the “Export” option and add it to the include window.
[/box][box]
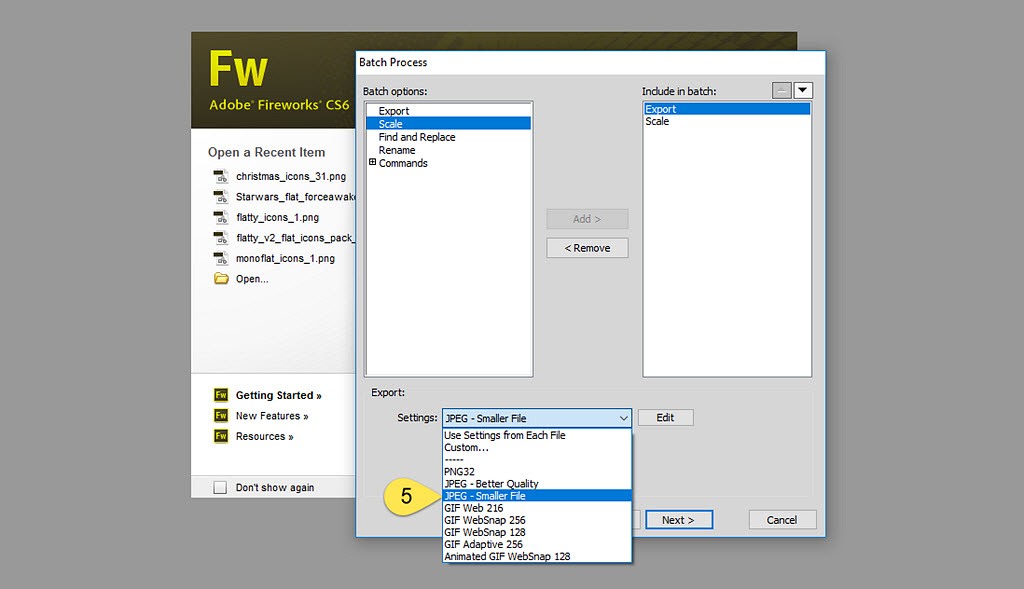
5) From the “Settings” dropdown, you’ll have several ready-made options. The two best suited for web image use are “JPEG – Better Quality” and “JPEG – Smaller File.”
TIP: The latter should suffice for most your needs but when in doubt, you can run the batch twice using each option, compare, then select the version that works best.
[/box][box]
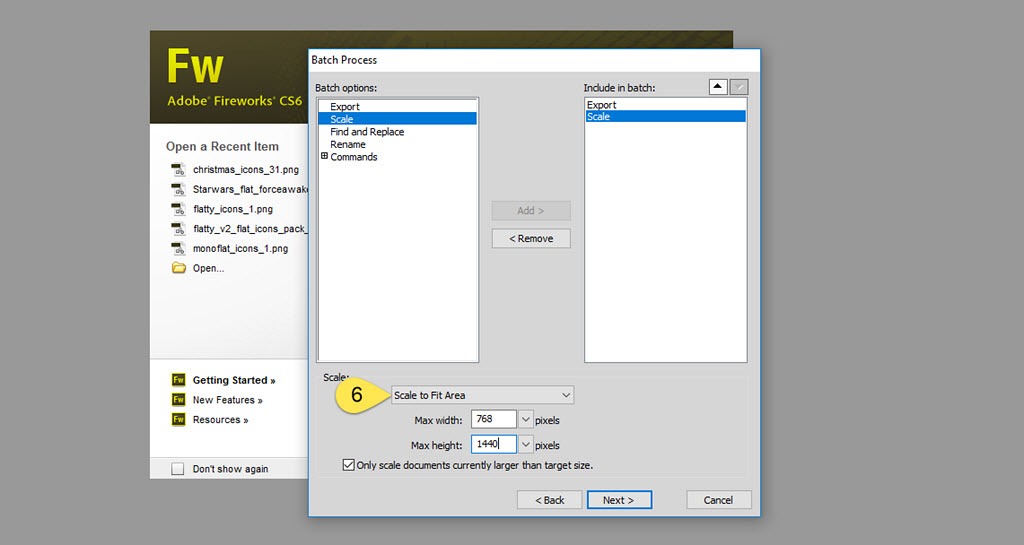
6) On the “Batch Process” panel, select the “Scale” option and add it to the include window. I highly recommend using the “Scale To Fit Area” option, this will resize all the images so they end up with the max width/height settings, thereby providing a group of images with uniform size dimensions per aspect ratio. Select the “Next” button when done.
TIP: This option works best if all the images will ultimately be reduced in size, however, if you know the batch has one or more images equal to or smaller than your target, be sure to select the “Only Scale Documents Currently Larger Than Target Size” option. This will prevent Fireworks from enlarging small images, which usually results in an unsuitable blurry and pixelated final image.
[/box][box]
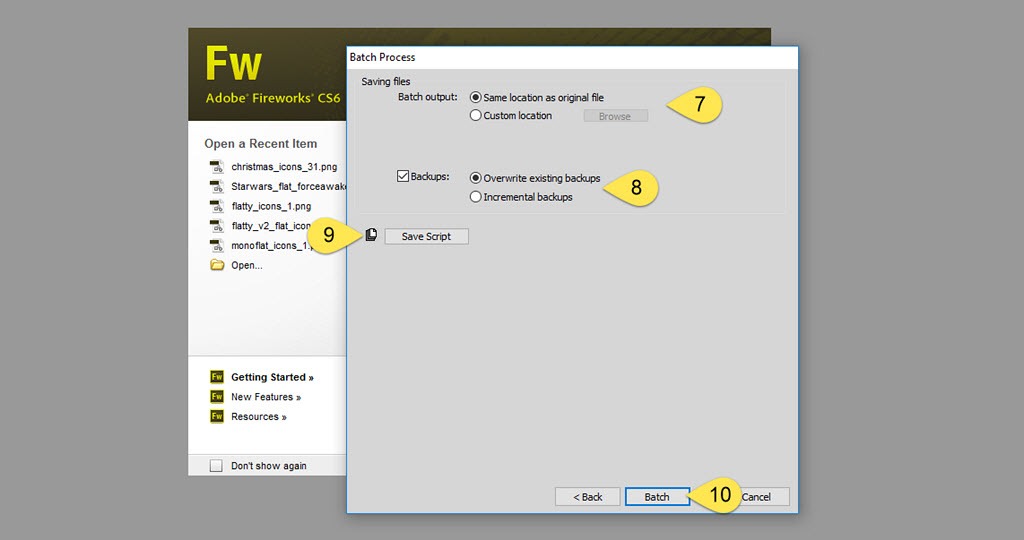
7) Batch Output: save the processed images in the same folder or select a custom location.
8) Backups: I highly recommend using this option and when selected, it will create a new folder inside the output target folder where the original version of each image will be stored. In most cases, selecting the “Overwrite Existing Backups” option will do. If you plan on running multiple versions of the same batch, select “Incremental Backups” to keep copies of the previous batch outputs.
9) Save Script: optional but a good idea if you plan on using the script later. If you’re resizing images to a frequently used dimension at your website, it’s a good idea to save the script so you can render steps 2 – 6 moot.
10) Select “Batch” and let Fireworks do its magic.
[/box]
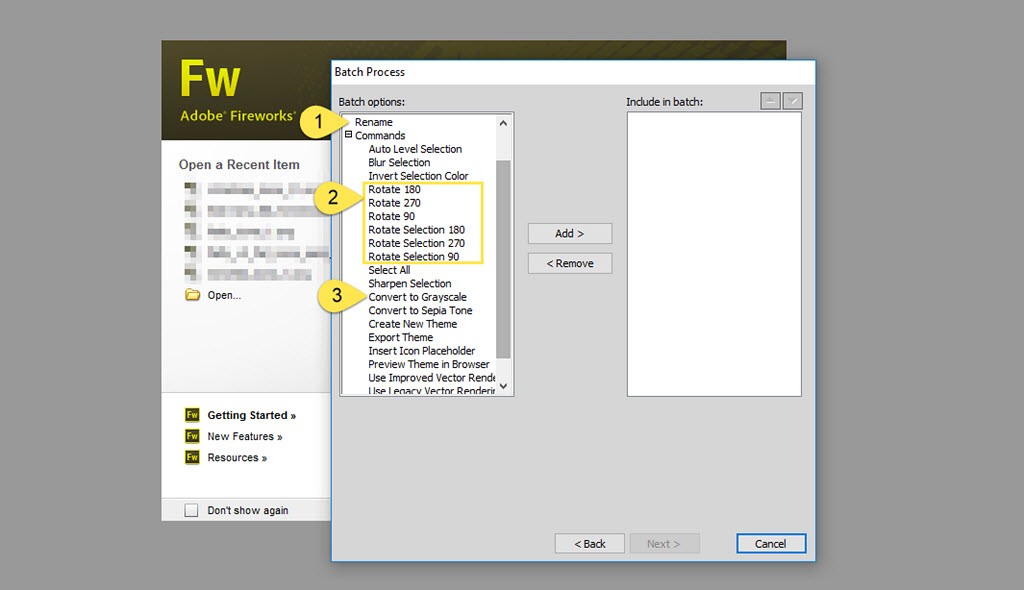
Batch Process To Rename, Rotate, & Convert
Although you’ll likely get the most mileage out of the “Export” and “Scale” options, the batch processing tool can also be used to rename the files, rotate by 90/180/270 degrees, or convert the images to grayscale.
[button link=”https://www.adobe.com/products/fireworks.html” bg_color=”#EB4C41″ border=”#EB4C41″]Adobe Fireworks[/button]
[button link=”https://www.adobe.com/creativecloud.html” bg_color=”#EB4C41″ border=”#EB4C41″]Adobe Creative Cloud[/button]







I see this is an old post and am wondering if you’ve found any alternative to the awesome batch processing feature of Fireworks, since the latest OS is 64 bit and doesn’t work with it, and I read Fireworks is no longer being updated or supported by Adobe. I’m putting off updating my OS for this reason, as long as I’m able.
Based on my direct experience, Fireworks CS6 works without any trouble on Windows 10 64-bit. you may want to reach out to Adobe support to inquire about compatibility and the versions you’re using.
Thanks for the reply. I’m on a Mac, and apparently it’s not supported for Mac anymore.