One common frustration when creating web content is trying to fit portrait aspect ratio photos into a landscape aspect ratio container, such as a landing page slider or something like a standardized event image template. It is the digital image equivalent of pounding a square peg into a round hole but here are three solutions you can use to help solve, and even prevent, this aggravation.
THE PROBLEM
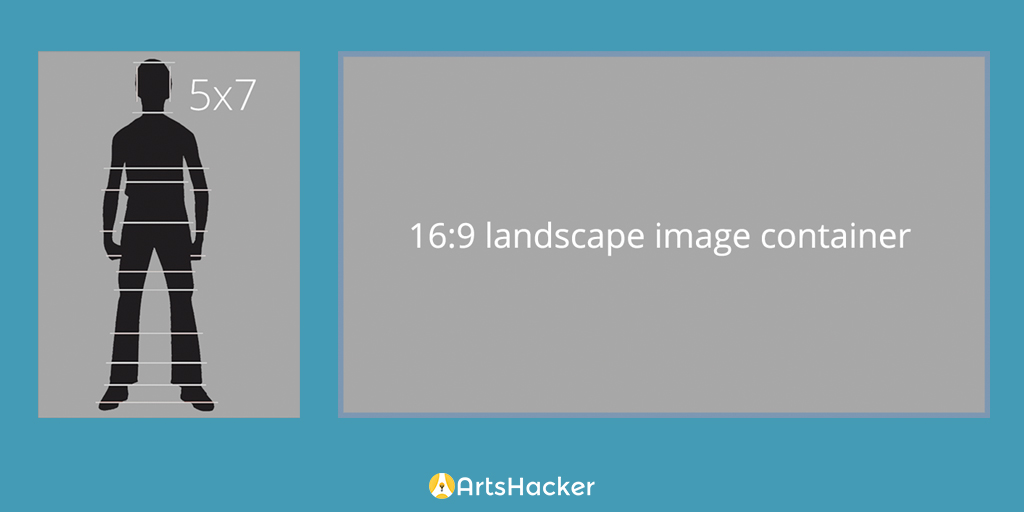
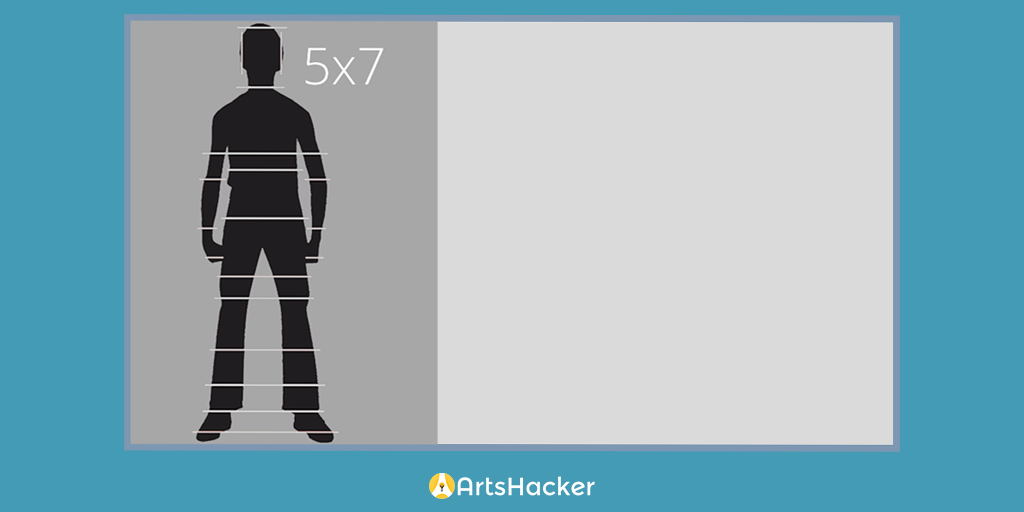
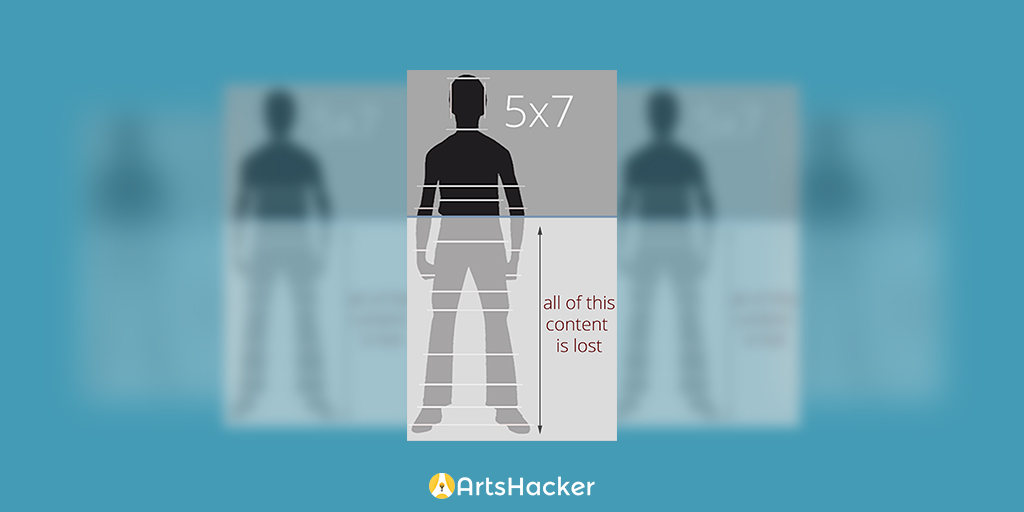
At the heart of the trouble is the need to fit an image that is taller than it is wide (portrait) into a space that is wider than it is tall (landscape).



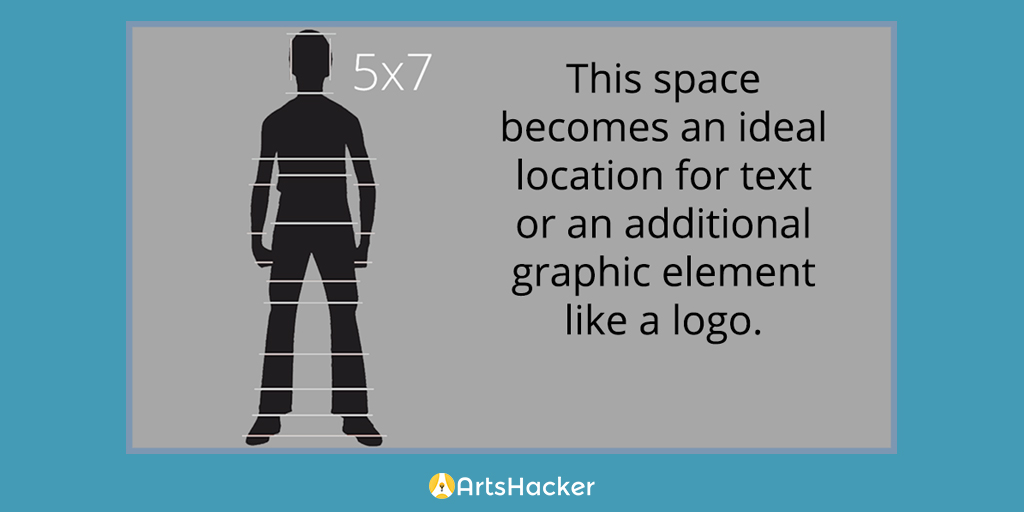
SOLUTION #1: THROW MONEY AT IT
If you left room in your budget for custom graphic design work (smart move), the easiest solution is to have your in-house or outsourced designer work some Photoshop magic on the image so as to embed it into a custom graphic design solution.
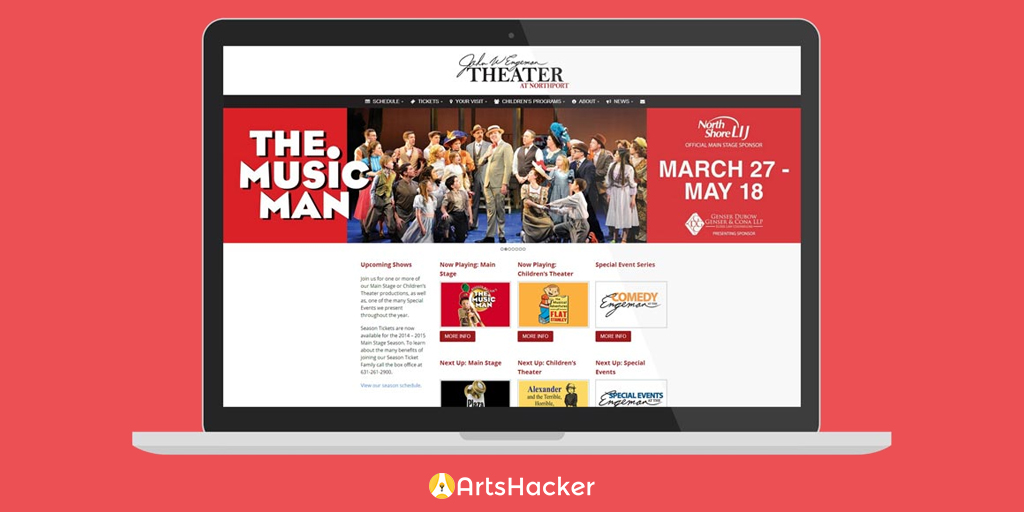
In this example, EngemanTheater.com actually had a landscape image but they didn’t want to lose any of the original photo to match the slide’s aspect ratio. As a result, they had their graphic designer embed it into a custom slide image that also incorporated some of the show’s corresponding typography.
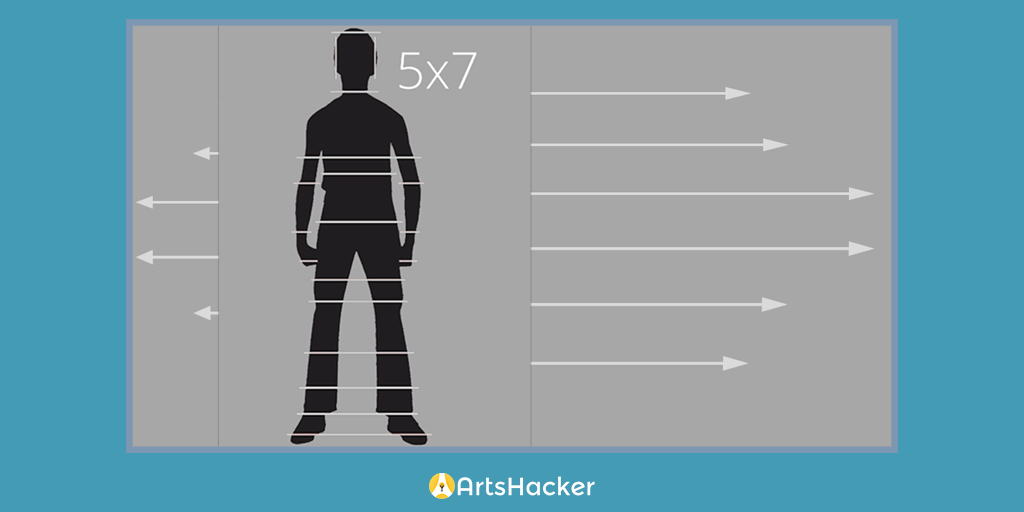
SOLUTION #2: FORESIGHT
If you have yet to create the source photos, this flexible option is to make sure the photographer takes landscape versions of what would otherwise be your portrait aspect ratio shots. When your photographer is lining up a portrait shot, ask about obtaining an additional shot with the same setup but with enough space in the backdrop on either side to fill up a typical landscape width.
This will maintain the continuity of the portrait image while giving you the ability to use it in far more settings than something like a typical print headshot (not to mention prevent you from inadvertently stifling the photographer’s creativity).



SOLUTION #3: EMBRACE THE CROP
If your images have already been created, consider the benefit of cropping the portrait aspect ratio image to fit inside the landscape container. Granted, this can be easier said than done as most tend to become emotionally vested in the integrity of a portrait aspect ratio image.
Will the final version have the same emotional impact as the original? No, but that’s not a bad thing. The trick is to take yourself out of the frame of mind related to the original portrait image and look at it as an entirely new image. In short, get over your bad self and look at it with fresh eyes.

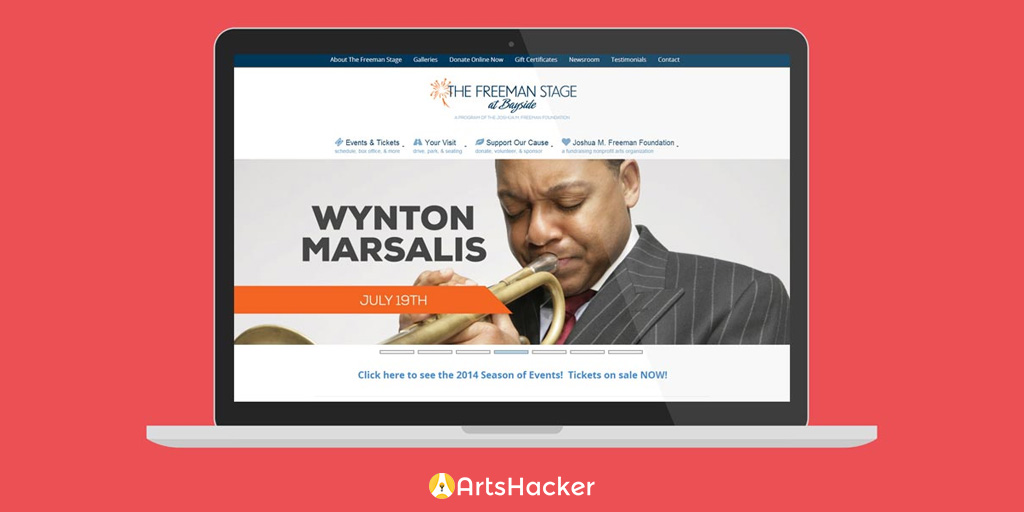
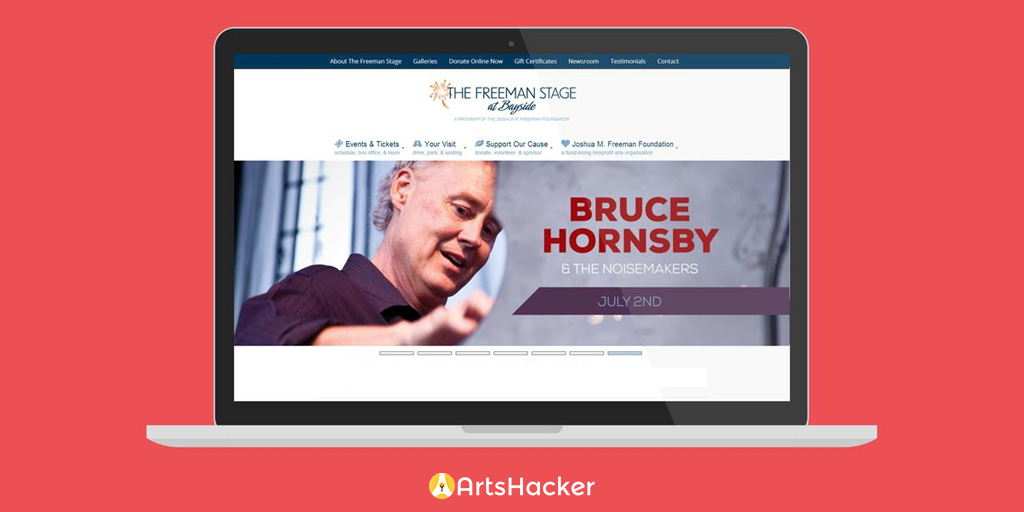
When implemented properly, the end result can be spectacular; like these examples from FreemanStage.org which leveraged some serious in-house graphic design skills to come up with the final results.
So there you have it, three solutions for fixing the square peg in a round hole conundrum when working with portrait images in landscape applications. Ideally, one or more will help you refine your organization’s website.