We’ve all been there: you need images in landscape aspect ratio for digital content but all of your source files are in portrait.
Frustrating, right?
For the most part, trying to convert a portrait image to landscape involves some serious photo editing skills and you can simply forget it if the image includes too much background detail or the subject bleeds to either edge. Fortunately, there is one option that can make life a bit easier: the enlarged blurred background from source approach.
It’s very straightforward:
- Insert the original portrait image into the center of the new landscape image.
- Use a copy of the source image as the background but enlarge it to cover the full width of the landscape layout.
- Apply blur and optional opacity and color overlays to the background layer.
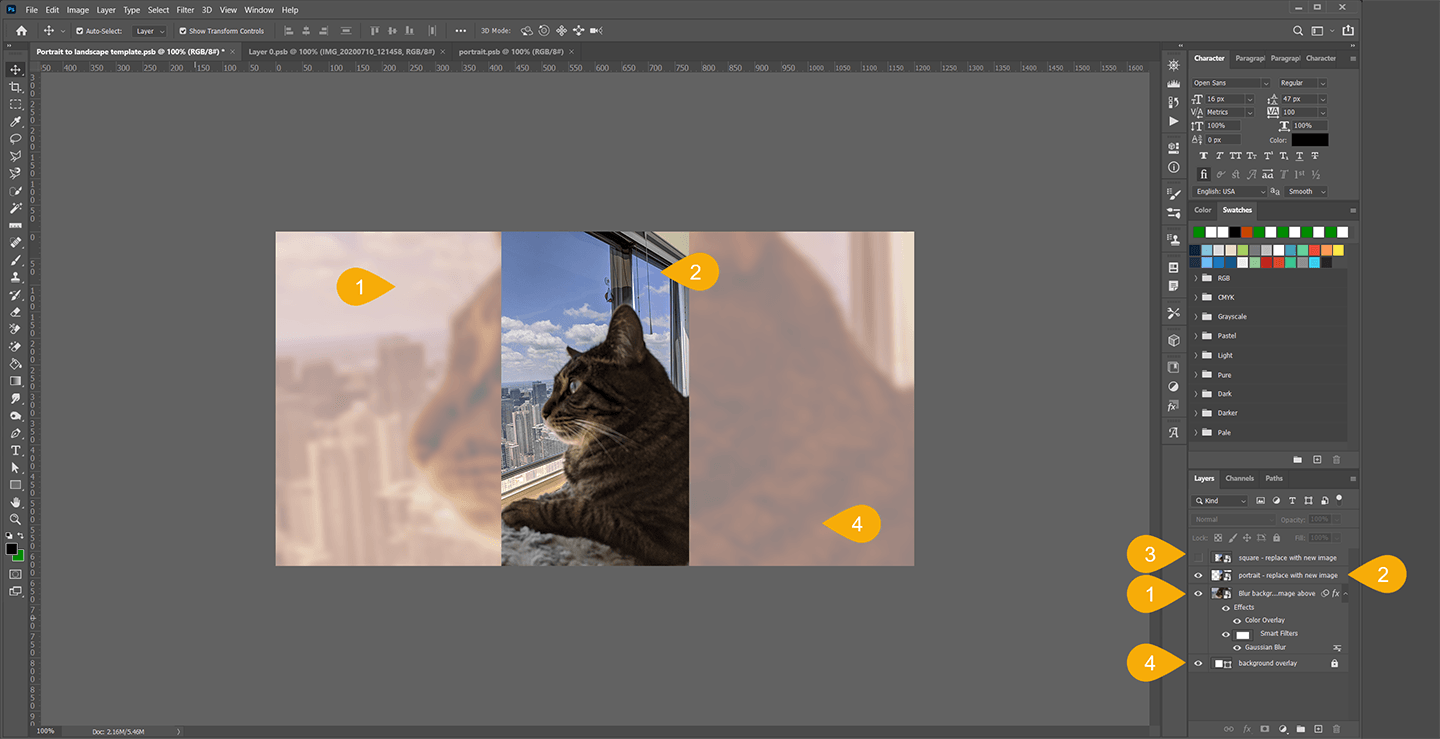
Here’s how you can use the free Photoshop template to start converting those portrait images.

- The background layer is set up as a Smart Object*, open it in a new tab and insert the portrait image then resize until it fills the full width. Reposition as desired and save. Here’s a visual guide.
- You can edit the default setting for the blur effect by double clicking or right clicking the Gaussian Blur smart filter and selecting “edit.”
- The color overlay can be modified by double clicking the “Color Overlay” effect. The default setting uses a “soft light” blend mode and 100% opacity.
- The entire layer is set to 50% opacity, you can modify that as desired.
- The original image is also inserted using a Smart Object layer. Open it in a new tab, paste the image, size as desired, then save.
- There’s a bonus layer to use for images that are square aspect ratio! Make that layer visible, hide the portrait layer, then add it using the exact same process as #2.
- The Background Overlay layer is optional but if you’re using the opacity for the blurred background layer, it provides the ability to set a dark or light tone to the image. It is set to white (#FFFFFF) but you can unlock and adjust to any desired color.
The template uses a landscape aspect ratio image at 1200 pixels wide by 628 pixels high, which is the current Facebook share image size, but you can tweak as desired. Feel free to post questions in the comments.
Download The Free Photoshop Template
*New to Smart Objects? No worries, they are easy to use and you’ll love them. Here’s Adobe’s tutorial.