We took a deep dive into webpagetest.org in December, 2016 to uncover how it can help you improve page loading times for your website. Recently, they released a new feature in the form of a detailed Image Analysis tool.
To use the new tool, begin by running a standard test. Once the results are generated, select the “Image Analysis” link in the summary navigation row:

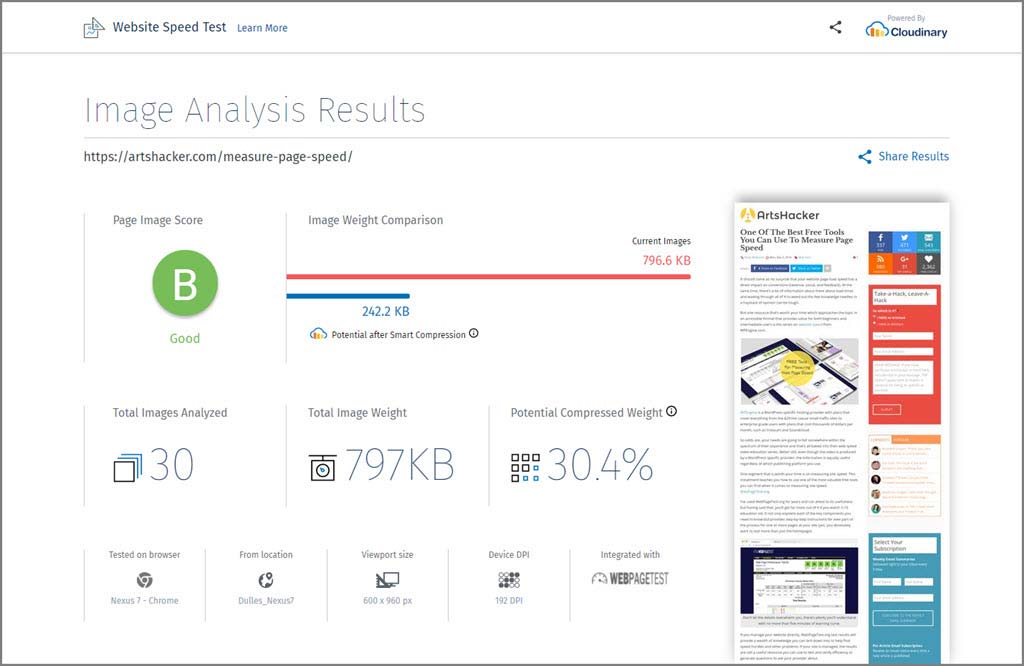
A new tab will open and you’ll see a notice about analyzing the image results. When complete, you’ll see detailed results for each image on the page; at the top will be an overview of how many images were recognized, their total weight (a large part of what impacts page load speed), and details about the testing environment.
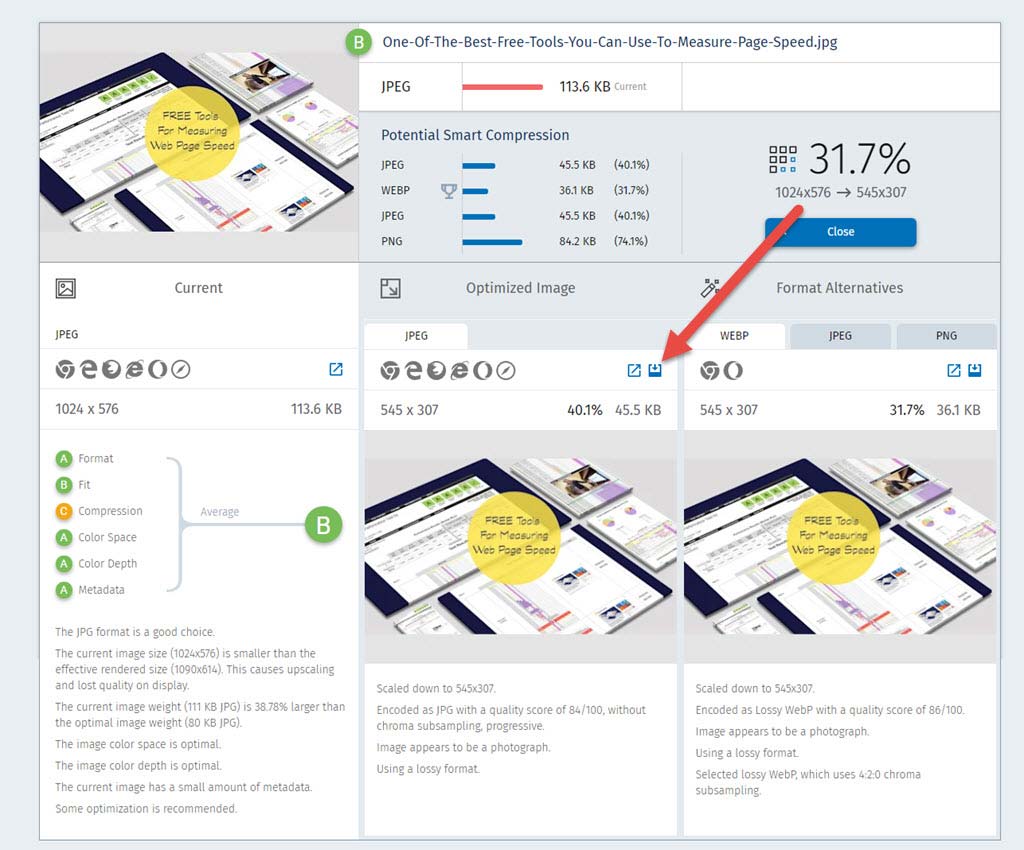
Continuing down the page, you’ll see detailed information about each image recognized in the analysis and you might be surprised at how many images are loading on each page. Don’t miss the blue “See More” buttons as these provide some of the more useful actionable info.
You’ll find a great deal of information about the image along with recommendations on how to improve optimization. One item of note includes the ability to download a compressed version of the image you can use to replace the one currently on the page. Having said that, you do want to be careful to note the file size of the compressed image being offered. I noticed that the sizes were often smaller than those in the original so make sure that reduction still works inside your site layout and design.
Compared to the existing image results information at the standard webpagetest.org, this new feature is a big step up in user friendliness and plain-English descriptions so even those with base level tech experience will find it useful.


1 thought on “An Already Great Tool Just Got Better: WebPageTest.org Image Analysis”