CSS is like magic in your browser.
Since it’s my first post on the topic, I’ll point out that CSS stands for Cascading Style Sheets. CSS consists of a list of selectors. Each selector then has a list of attributes and values.
Them’s some biggish techno-babble words, so I’ll explain a little more.
- A selector is a way of picking out specific content on a page. It can be very specific, like the title just before the third paragraph, or broad, like all text on the page.
- An attribute is some aspect of how that element is displayed. Making text bold or italic is an obvious example, but there are a couple hundred ways that any given element can be styled.
If you want even more background, you can start with CSS Introduction on W3 Schools.
So let’s look at a nice small example that came up in a project recently.
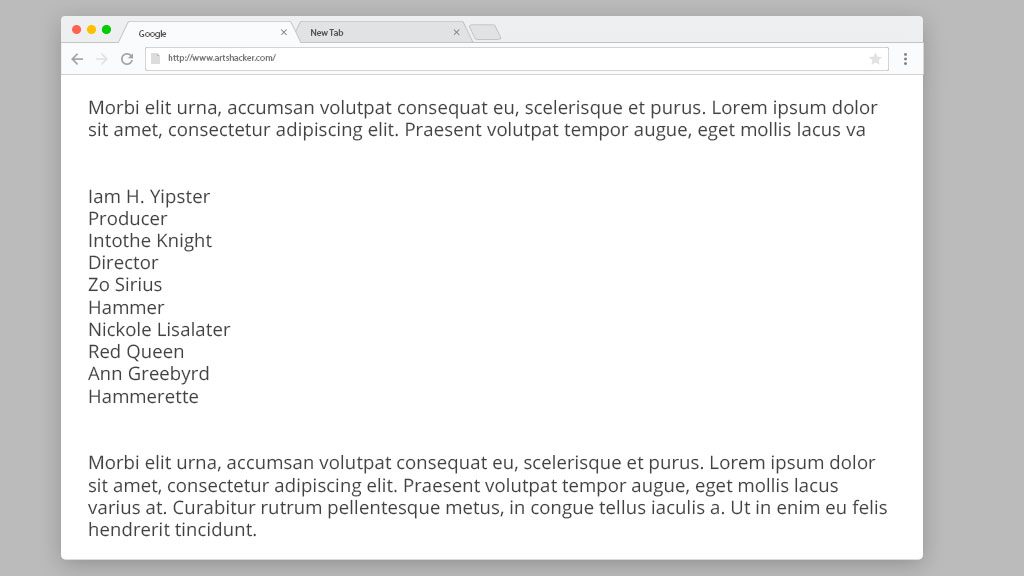
In this project, we have some output of actors’ names and roles for a production. By default, it looks like this:
The most obvious problem is how there are no breaks or differentiation between the names and roles. The underlying HTML (the markup browsers use as the source before rendering the much more beautiful output we actually see) is this:
<div class="venture-team team-51 style-none columns-1" data-id="51" data-aspect="square" data-max="100" data-offset="0"> <div class="one-member member-45" data-id="45"> <div class="one-member-name"><span>Iam H. Ypster</span></div> <div class="one-member-role"><span>Producer</span></div> </div> <div class="one-member member-49" data-id="49"> <div class="one-member-name"><span>Intothe Knight</span></div> <div class="one-member-role"><span>Director</span></div> </div> <div class="one-member member-47" data-id="47"> <div class="one-member-name"><span>Zo Sirius</span></div> <div class="one-member-role"><span>Hammer</span></div> </div> <div class="one-member member-39" data-id="39"> <div class="one-member-name"><span>Nickole Lisalater</span></div> <div class="one-member-role"><span>Red Queen</span></div> </div> <div class="one-member member-43" data-id="43"> <div class="one-member-name"><span>Ahn Greebyrd</span></div> <div class="one-member-role"><span>Hammerette</span></div> </div> </div>
Everywhere you see “div” or “span” is a container tag. Where you see “class”, the HTML is kind of giving a name to that container so we can reference it elsewhere, like in CSS. Tags can have attributes of “id” or “class” for naming. The “id” is supposed to be unique per page, while a “class” can be shared.
What we want to do is to focus on the div tags with a class of “one-member”, like on line 2. These then contain two more divs with classes “one-member-name” and “one-member-role”, like on lines 3 and 4. Since they are classes, we can create a CSS selector using a prefix of a period. (IDs are referenced with a prefix of the pound sign or hash, “#”.)
We will add the following CSS to our stylesheet. Since you are probably using WordPress and most WordPress themes allow you to enter custom CSS via a settings panel, that’s where you’d add this.
.one-member-name { font-weight:bold; }
.one-member-role { font-style:italic; }
.one-member div { display:inline; }
.one-member-name:after { content:", "; }
In this CSS block, line 1 has the selector of “.one-member-name”. It starts with a period because it’s a class. Inside the curly braces, we have one attribute, “font-weight”. The attribute is followed by a colon, and then a value, “bold”. So every element (like a div tag) with the class of “one-member-name” will be in bold and our actor names are in bold.
Line 2 is similar, except for elements of class “one-member-role”, we are setting “font-style” to italic. That makes our roles italic.
In line three, we do something slightly different. We are looking for all elements of class “one-member”, then any div tag inside that. That is the meaning of the space between “.one-member” and “div”.
We are using an attribute called “display”. It has several possible values, but the important ones here are “block” and “inline”. By default, browsers display div tags (and paragraph tags, using “p” instead of “div” using block. That means that once the content is displayed, we render the next element on the next line of the page. If display is set to “inline”, then the content is rendered on the same line. Span tags work like this by default. The effect is to make name and role appear on the same line of text.
Line 4 fixes one more small problem, that the name and role will now be mashed together with no spacing. We again have a selector of “.one-member-name”, but this time we include “:after”. This is an example of what we call a pseudo-selector and it allows us to add attributes that are rendered outside and after the element. We are then using an attribute called “content” and putting a comma and a space there.
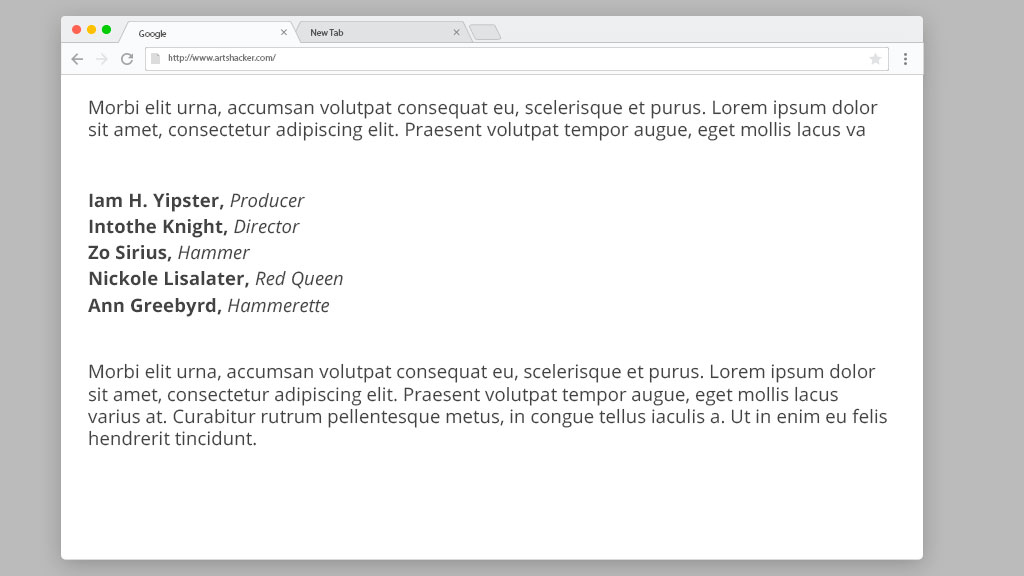
To recap, we put name and role on a single line, separated by a comma and a space, with the name bold and the role italic. It now looks like this:
Nice! What we’ve done here is only complicated if you are new at CSS and/or HTML. Getting the output from the plugin to put these things on the same line from the outset is harder (because your programmer would have to do that. And maybe he’s not your programmer, but someone who wrote your free plugin and lives in Lithuania.) Also, you might have other places where you don’t want these things on one line for some reason.
But fortunately, we have CSS magic that can solve all such problems for us.