
Master Responsive Web Design With Chrome’s Device Emulator
By
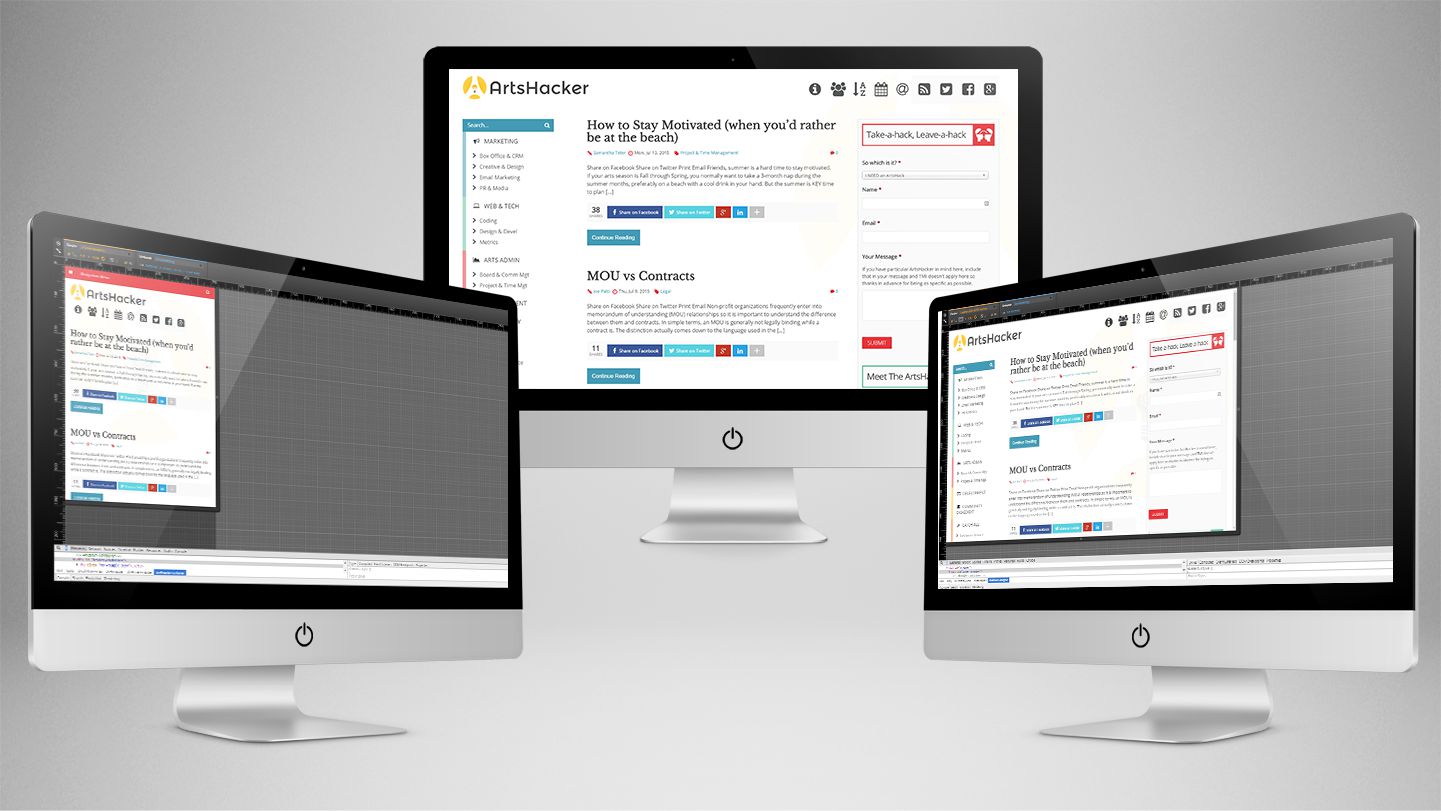
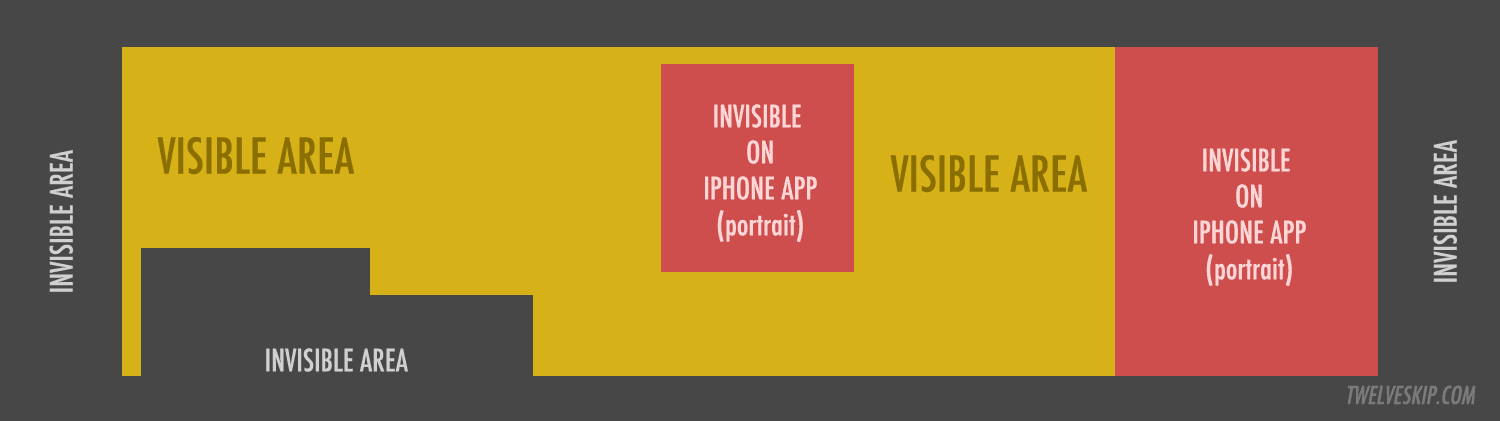
[box style=”note”]There is a more recent version of this article available that includes updated instructions on how to activate and use this Google Chrome tool.[/box] One of the single most daunting problems arts orgs face when converting to responsive design is embracing the mobile first concept; meaning, you no longer envision website design from a desktop-only or desktop-first perspective. Instead, you need to begin with the mobile browser environment and work your out from there. ...

Stupid Manager Tricks: How To Recover A Deleted MS Word Document
By
We’ve all been there, the cursing, gnashing of teeth, and general unpleasantness involved with realizing you just lost a MS Word document you really, really need. It doesn’t matter if it was due to a power outage or a graceless self-inflicted productivity wound, the end result is the same. Fortunately, it probably isn’t gone for good and even though options to bring it back from the great digital beyond have been around for a while, ...

Take Advantage Of These Photoshop Templates To Update Your Social Media Branding
By
A good Photoshop (PSD) template can save hours of time and frustration when designing branding elements for social media platforms and over the past year, you’ve probably noticed the trend toward larger, full width header images. These look terrific and since every major social media platform functions within a responsive website environment (where content is relocated across different browser widths) that means you can no longer be lazy and put together a WYSIWYG style header ...
IKR? I'm keeping an eye on it and if Chrome releases an update that returns the ability to adjust the…