Rarely do I encounter a web client that doesn’t want some sort of popup to capture email addresses, push an advertisement, or serve up some sort of call to action. Often, the need is genuine but how they envision implementation often risks hurting their search ranking. Here’s what you need to know in order to get past that learning hurdle.
Traditional popups tend to force web visitors to interact with the popup before they can begin to interact with site content by either completing the conversion goal or clicking past. In web design, this is called an interstitial page and Google has been cracking down on groups that force identical versions across both desktop and mobile website versions.
Although interstitial is a super cool piece of geek-speak, we’ll just refer to them here in general as popups.

By cracking down, I mean Google has been assigning an intrusive interstitial search rank penalty. It can be a steep enough slap on the wrist that your organization will end up noticeably lower on search results if you utilize a popup that interferes with Google’s recommended mobile user experience guidelines.
SmashingMagazine.com published an article on 5/9/2017 by digital strategist Myriam Jessier that goes into all kinds of useful detail about how you properly approach designing popups that comply with Google’s standards and avoid any penalties.
I highly recommend you take the time to read that article but if you only have time for executive summary bullet points, here you go:
Don’t Do This
Here are some of the conditions that garner Google’s penalty:
- Showing a popup that covers the main content, either immediately after the user navigates to a page from the search results, or while they are looking through the page.
- Displaying a standalone interstitial that the user has to dismiss before accessing the main content.
- Using a layout where the above-the-fold portion of the page appears similar to a standalone interstitial, but the original content has been inlined underneath the fold.
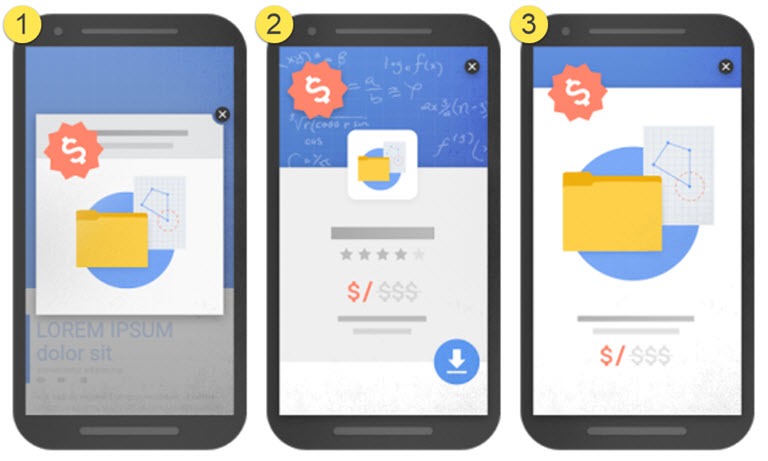
Google even provides handy mockups of what each no-no looks like:

- An example of an intrusive popup
- An example of an intrusive standalone interstitial
- Another example of an intrusive standalone interstitial
Do This Instead
Fortunately, popups can be used on mobile devices in a way that avoids any penalties, here’s how Google explains recommended techniques:
By contrast, here are some examples of techniques that, used responsibly, would not be affected by the new signal:
- Interstitials that appear to be in response to a legal obligation, such as for cookie usage or for age verification.
- Login dialogs on sites where content is not publicly indexable. For example, this would include private content such as email or unindexable content that is behind a paywall.
- Banners that use a reasonable amount of screen space and are easily dismissible. For example, the app install banners provided by Safari and Chrome are examples of banners that use a reasonable amount of screen space.

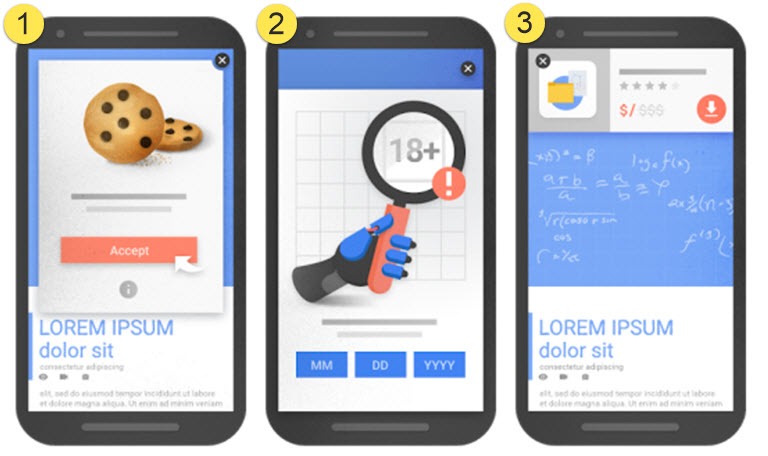
- An example of an interstitial for cookie usage
- An example of an interstitial for age verification
- An example of a banner that uses a reasonable amount of screen space
Everything Else In-between
Jessier’s Smashing Magazine article does a good job examining some pieces of website functionality that could be trigger Google’s penalty but there’s no clear indication if that’s the case. For instance
The company’s definition of what constitutes an intrusive interstitial is not clearcut. Many elements are not addressed, such as:
- sticky sidebars,
- related posts,
- share buttons,
- live chat boxes,
- coupon popups.
Must-Use Resources
In the end, one sure fire thing you want to avoid is forcing the exact same popup across both desktop and mobile devices. Since Google is constantly refining these guidelines it isn’t an item you can set to fire-and-forget. Instead, you really need to check in with your web developer and/or Google’s webmaster blog for the latest developments.
In the meantime, be sure you check out any page on your website that uses a popup to see if it passes Google’s mobile-friendly smell test.
[button link=”https://search.google.com/search-console/mobile-friendly” bg_color=”#eb4c41″ border=”#eb4c41″]Google Mobile-Friendly Test [/button]
[button link=”https://webmasters.googleblog.com/2016/08/helping-users-easily-access-content-on.html” bg_color=”#eb4c41″ border=”#eb4c41″]Intrusive Interstitial Penalty Explained[/button]